前回③メールアドレス・パスワード認証によるログイン・ログアウト編の続きです。
今回は、登録したメールアドレスとパスワードの変更方法についてです。
他の Firebase Authentication についての記事一覧は以下の通りです。
Firebase Authentication 関連記事
- ①基本設定編
- ②メールアドレス・パスワード認証によるユーザー登録編
- ③メールアドレス・パスワード認証によるログイン・ログアウト編
- ④メールアドレスとパスワードの更新編(本記事)
- ⑤メールアドレスの確認メール送信・パスワード再設定メール送信編
- ⑥ユーザーの再認証編
- ⑦Googleアカウントログイン編
- ⑧Apple アカウントログイン編
- ⑨ユーザープロフィール更新編
- ⑩匿名ログイン編
Firebase Authentication の iOS 導入手順【④メールアドレスとパスワードの更新編】【SwiftUI】
(1) メールアドレスの更新
メールアドレスの更新には、
Auth.auth().currentUser?.updateEmail(to: email)
を使用します。
Auth.auth().currentUser?.updateEmail(to: self.email) { error in }(2) パスワードの更新
パスワードの更新には、
Auth.auth().currentUser?.updatePassword(to: password)
を使用します。
Auth.auth().currentUser?.updatePassword(to: self.password) { error in }ユーザー登録時と同じく、パスワードは2回入力で確認を行った文字列を渡すようにしましょう。
(3) 実装例
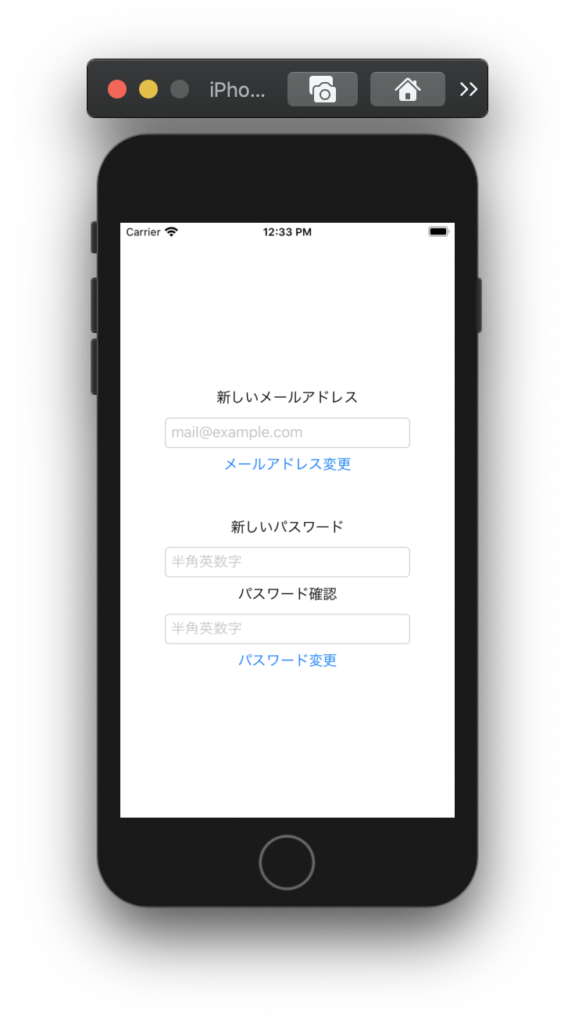
SwiftUI での簡易的な実装例を紹介します。
細かいバリデーションやコードの最適化は行っていませんのでご了承ください。

import SwiftUI
import FirebaseAuth
struct AuthTestEmailPasswordUpdateView: View {
@State private var email = ""
@State private var password = ""
@State private var confirm = ""
@State private var isShowEmailUpdateAlert = false
@State private var isShowPasswordUpdateAlert = false
@State private var isError = false
@State private var errorMessage = ""
var body: some View {
HStack {
Spacer().frame(width: 50)
VStack {
Text("新しいメールアドレス")
TextField("mail@example.com", text: $email).textFieldStyle(RoundedBorderTextFieldStyle())
Button(action: {
if self.email.isEmpty {
self.isShowEmailUpdateAlert = true
self.isError = true
self.errorMessage = "メールアドレスが入力されていません"
} else {
Auth.auth().currentUser?.updateEmail(to: self.email) { error in
self.isShowEmailUpdateAlert = true
if let error = error as NSError?, let errorCode = AuthErrorCode(rawValue: error.code) {
switch errorCode {
case .invalidEmail:
self.errorMessage = "メールアドレスの形式が正しくありません"
case .requiresRecentLogin:
self.errorMessage = "ログインしてください"
default:
self.errorMessage = error.localizedDescription
}
self.isError = true
} else {
self.isError = false
}
}
}
}) {
Text("メールアドレス変更")
}
.alert(isPresented: $isShowEmailUpdateAlert) {
if self.isError {
return Alert(title: Text(""), message: Text(self.errorMessage), dismissButton: .destructive(Text("OK")))
} else {
return Alert(title: Text(""), message: Text("メールアドレスが更新されました"), dismissButton: .default(Text("OK")))
}
}
Spacer().frame(height: 50)
Text("新しいパスワード")
SecureField("半角英数字", text: $password).textFieldStyle(RoundedBorderTextFieldStyle())
Text("パスワード確認")
SecureField("半角英数字", text: $confirm).textFieldStyle(RoundedBorderTextFieldStyle())
Button(action: {
if self.password.isEmpty {
self.isShowPasswordUpdateAlert = true
self.isError = true
self.errorMessage = "パスワードが入力されていません"
} else if self.confirm.isEmpty {
self.isShowPasswordUpdateAlert = true
self.isError = true
self.errorMessage = "確認パスワードが入力されていません"
} else if self.password.compare(self.confirm) != .orderedSame {
self.isShowPasswordUpdateAlert = true
self.isError = true
self.errorMessage = "パスワードと確認パスワードが一致しません"
} else {
Auth.auth().currentUser?.updatePassword(to: self.password) { error in
self.isShowPasswordUpdateAlert = true
if let error = error as NSError?, let errorCode = AuthErrorCode(rawValue: error.code) {
switch errorCode {
case .weakPassword:
self.errorMessage = "パスワードは6文字以上で入力してください"
case .requiresRecentLogin:
self.errorMessage = "ログインしてください"
default:
self.errorMessage = error.localizedDescription
}
self.isError = true
} else {
self.isError = false
}
}
}
}) {
Text("パスワード変更")
}
.alert(isPresented: $isShowPasswordUpdateAlert) {
if self.isError {
return Alert(title: Text(""), message: Text(self.errorMessage), dismissButton: .destructive(Text("OK")))
} else {
return Alert(title: Text(""), message: Text("パスワードが更新されました"), dismissButton: .default(Text("OK")))
}
}
}
Spacer().frame(width: 50)
}
}
}なお、このサンプルではログインしていることが前提になっていますので注意してください。
次回⑤メールアドレスの確認メール送信・パスワード再設定メール送信編に続きます。



