前回の記事では Flutter の開発環境構築まで行いました。
今回から Flutter プロジェクトの作成と iOS・Android それぞれでの実行までをやって見ます。
Flutter プロジェクトの作成とiOS・Androidの実行まで【開発環境構築②】
コーディングは Visual Studio Code(以下 VSCode)で行っていきます。
VSCode を立ち上げたら 画面左下の歯車マークから Command Palette を選択します。

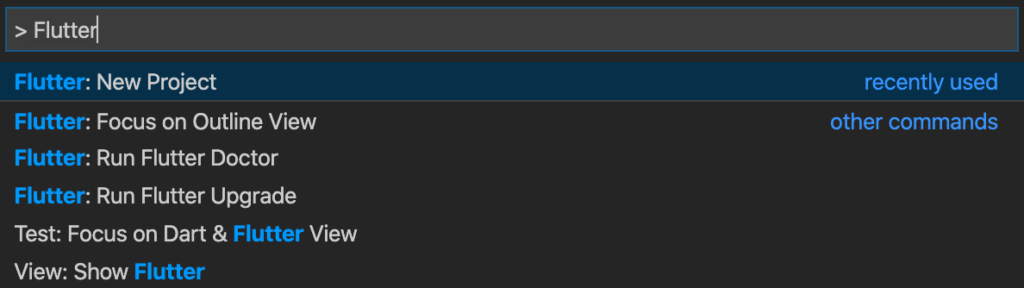
Flutter と打ち込み、Flutter: New Project を選択します。

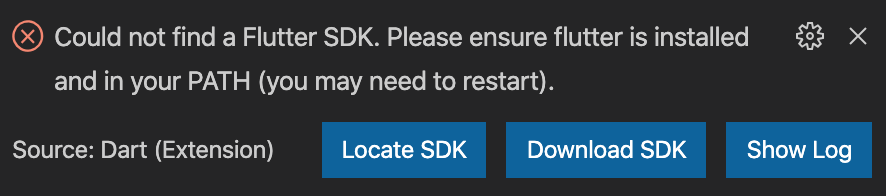
すると、以下のようなエラーが出ました。
「Could not find a Flutter SDK.」
Flutter SDK が見つからないと言われています。

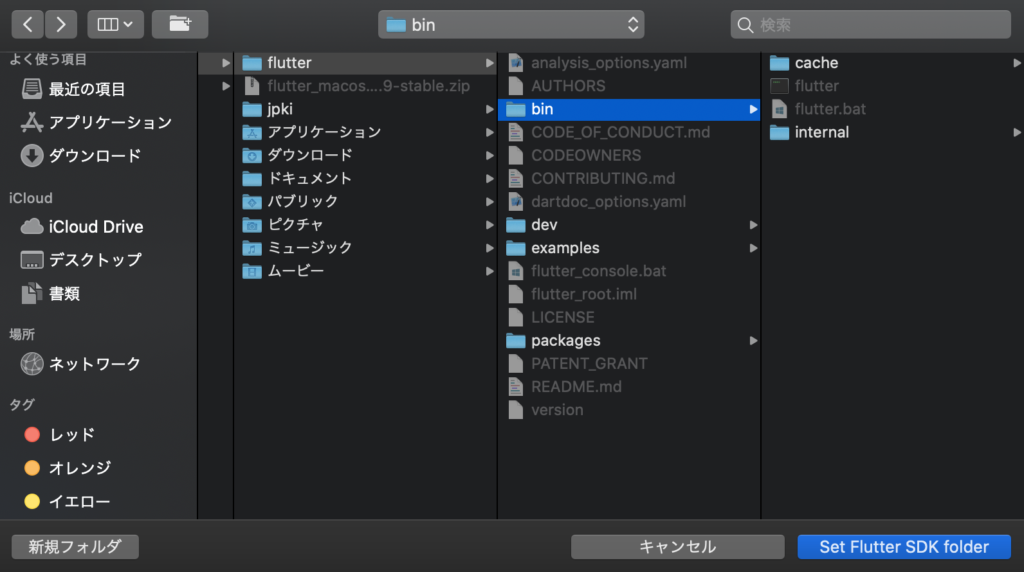
Locate SDK をクリックして、Flutter SDK を設置したフォルダを指定します。

VSCode を再起動して、Flutter New Project を選択すると以降エラーは出なくなりました。
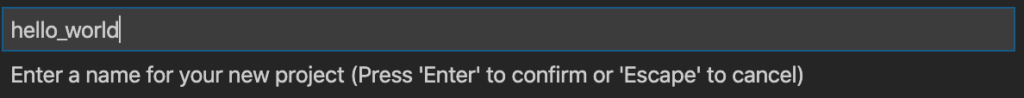
先ずは、プロジェクトの名称を指定します。

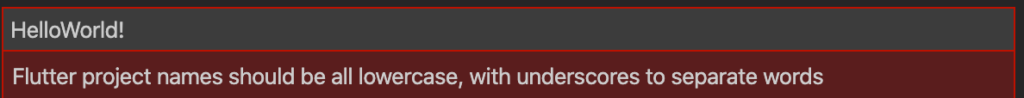
プロジェクト名には英子文字・数字・アンダースコアしか使えません。

続いて、任意のプロジェクト設置場所を選択します。
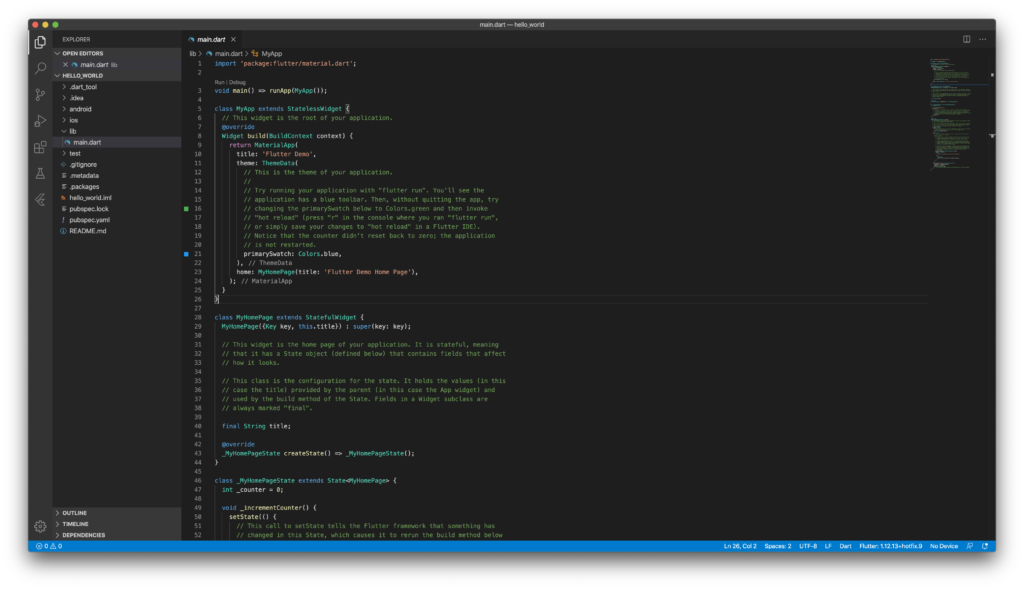
10秒程でプロジェクトの生成が完了し、以下のような初期画面が表示されれば準備完了です。

内容はよくわからないので、とりあえず実行してみよう、と言うことで
Run > Start Debugging > Start iOS Simulator
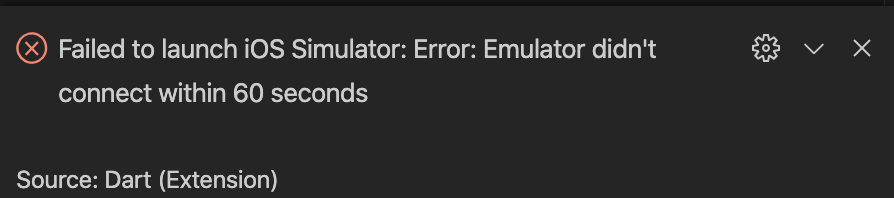
と進んだところ、以下のようにエラーになりました。

「Failed to launch iOS Simulator…」
どうやら、Xcode のように自動でシミュレータが起動するような仕様にはなっていないようですね(これはどうにか改善してほしい)。
仕方なく、予め手動で iPhone シミュレータを起動しておいて再度実行して見たところ、何か言われました。

「Dart DevTools includes additional tools for debugging…」
エラーではなく、Dart DevTools を使って見ませんか、みたいなことを言っているようです。
よくわからなかったのですが、Always Open をクリックして見ました。

「Dart DevTools needs to be installed with…」
Dart DevTools を使うには ‘pub global activate devtools’ なるものをインストールする必要があるようです。
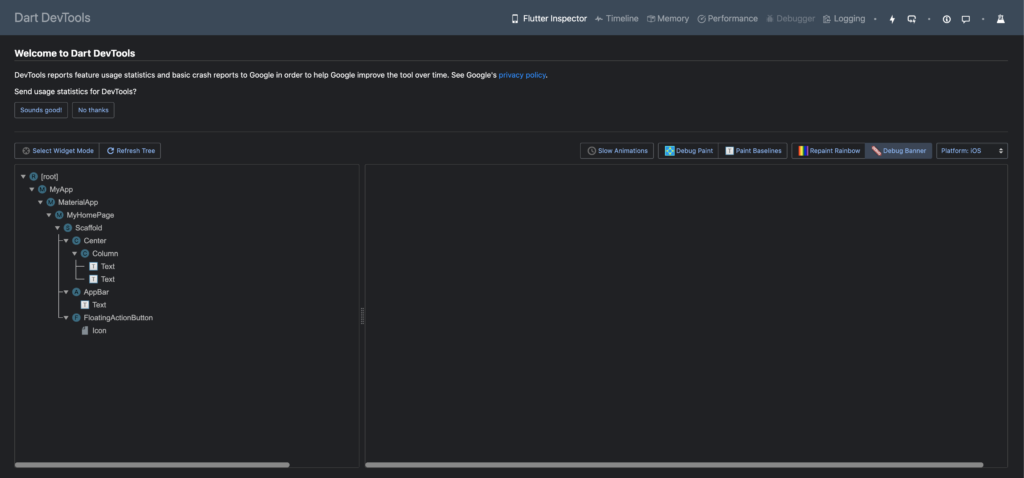
重要性は今のところよくわかっていないですが、とりあえず Activate Dart DevTools をクリックすると、ブラウザのタブが開いて以下のようなページが出てきました。

クラッシュレポートなどのデバッグに役立つ情報を取得できたりするようですね。
そのうち別の記事で触れようてみようかと思います。
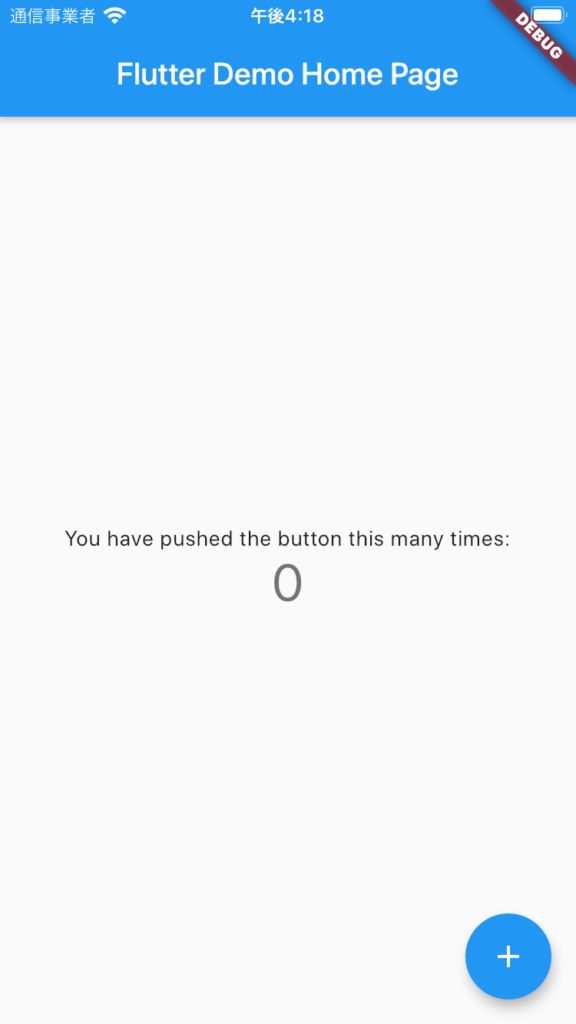
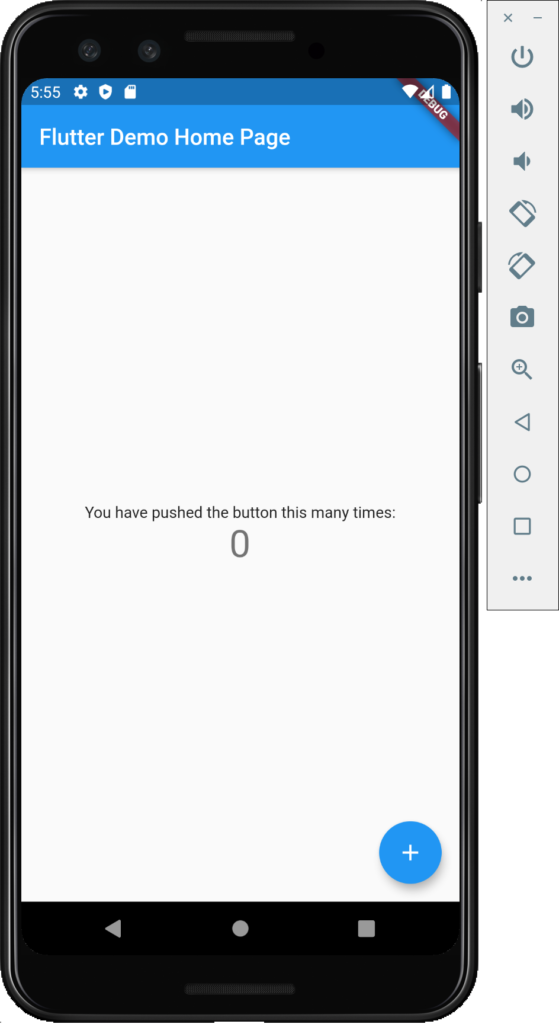
で、実行画面はどうなったかと言うと

最初は Hello World だけかと思っていたら、いきなりボタンまで付いていました。
せっかくなので、Android の実行もしてみようと思います。
Command Palette で Flutter: Launch Emulator を探し、Create Android emulator を選択します。
筆者の Android 開発環境は色々と整っていなかったので案の定エラーが出ました。
「No suitable Android AVD system images are available. You may need to install these using sdkmanager…」

AVD system image(エミュレータのことです) をインストールしろ、とのことなので対応します。
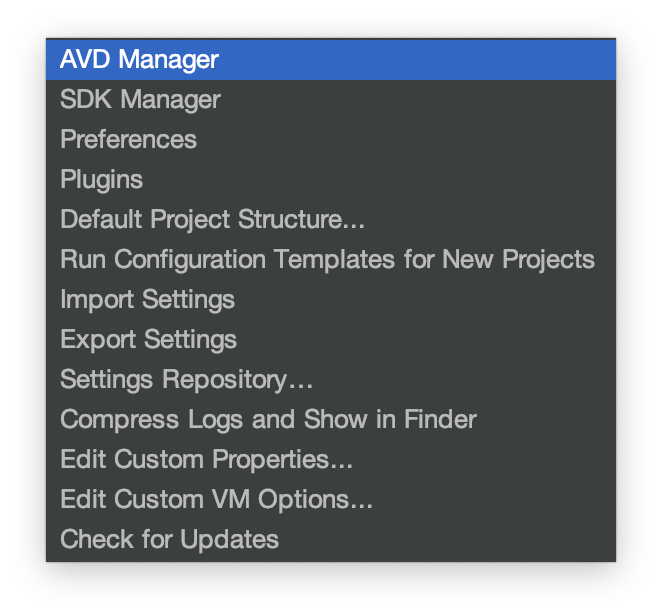
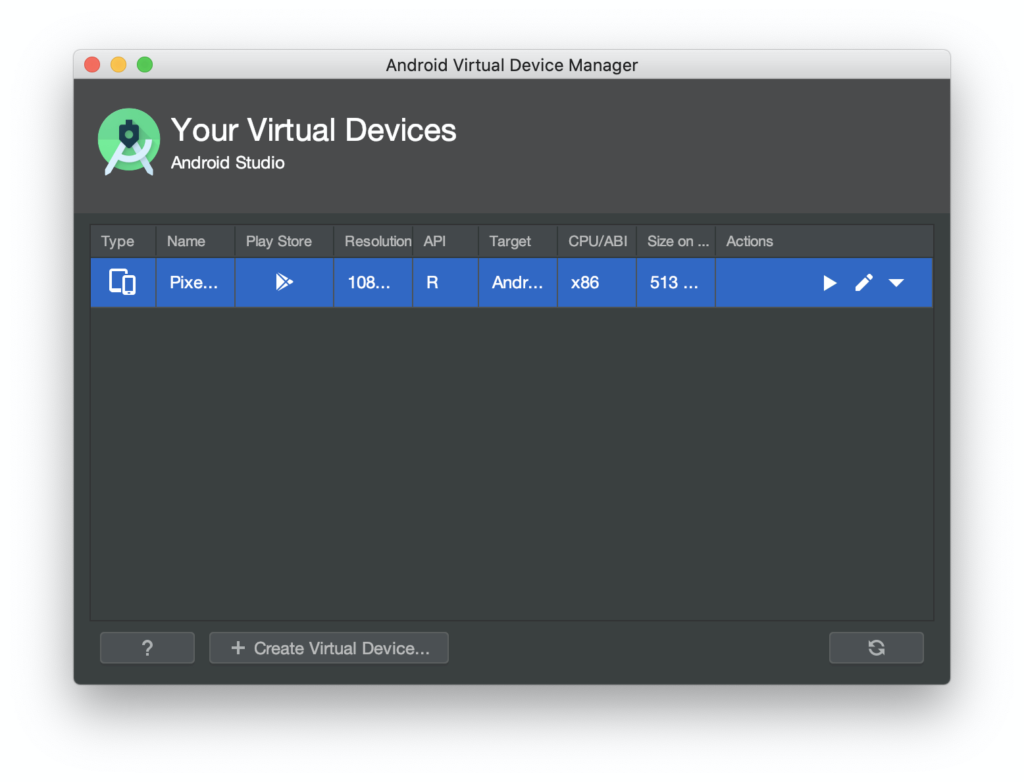
Android Studio を立ち上げて、Configure から AVD Manager を開きます。


様々な端末のエミュレータが選択できます。
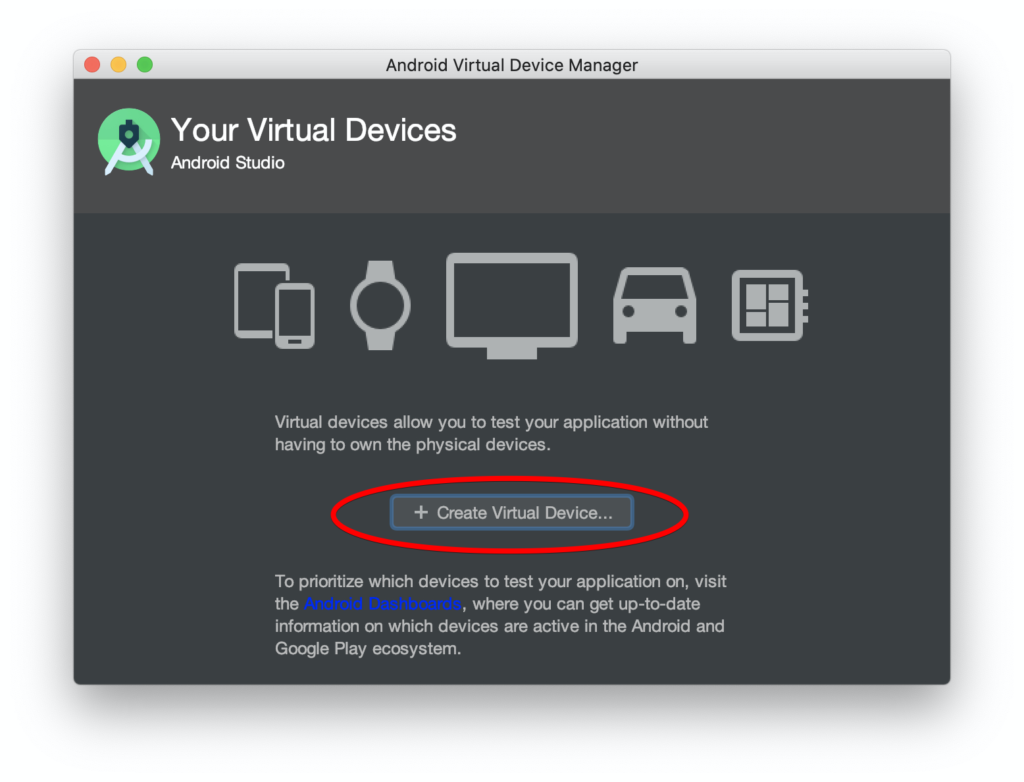
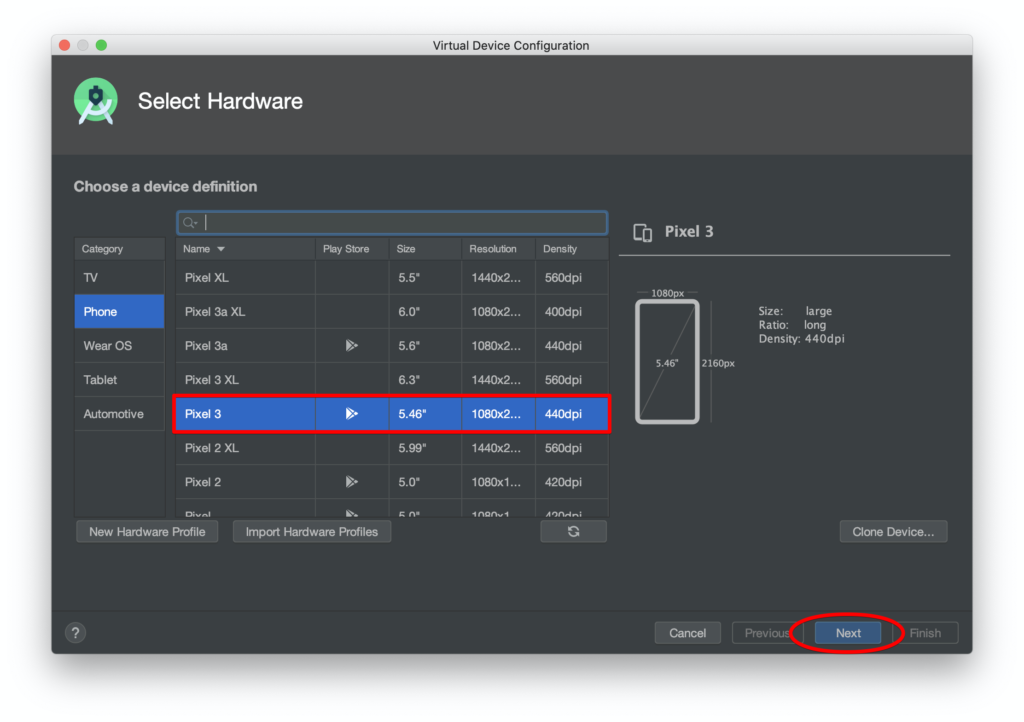
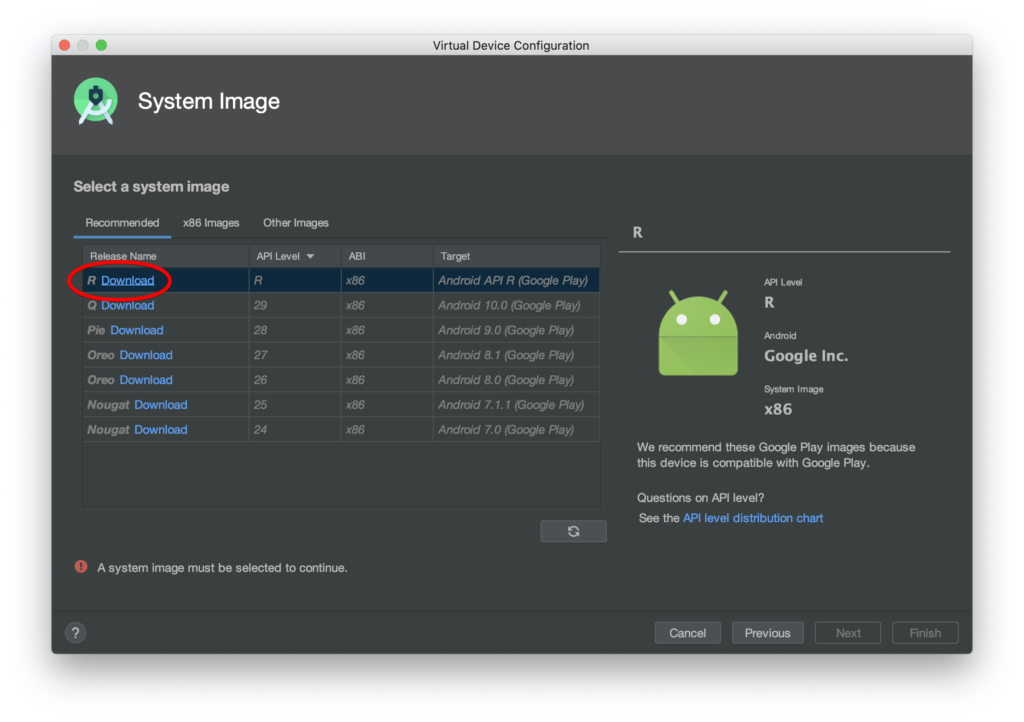
今回は Pixel 3 を以下の画面手順に沿ってインストールしてみました。

API Level R の Download ボタンをクリックします。

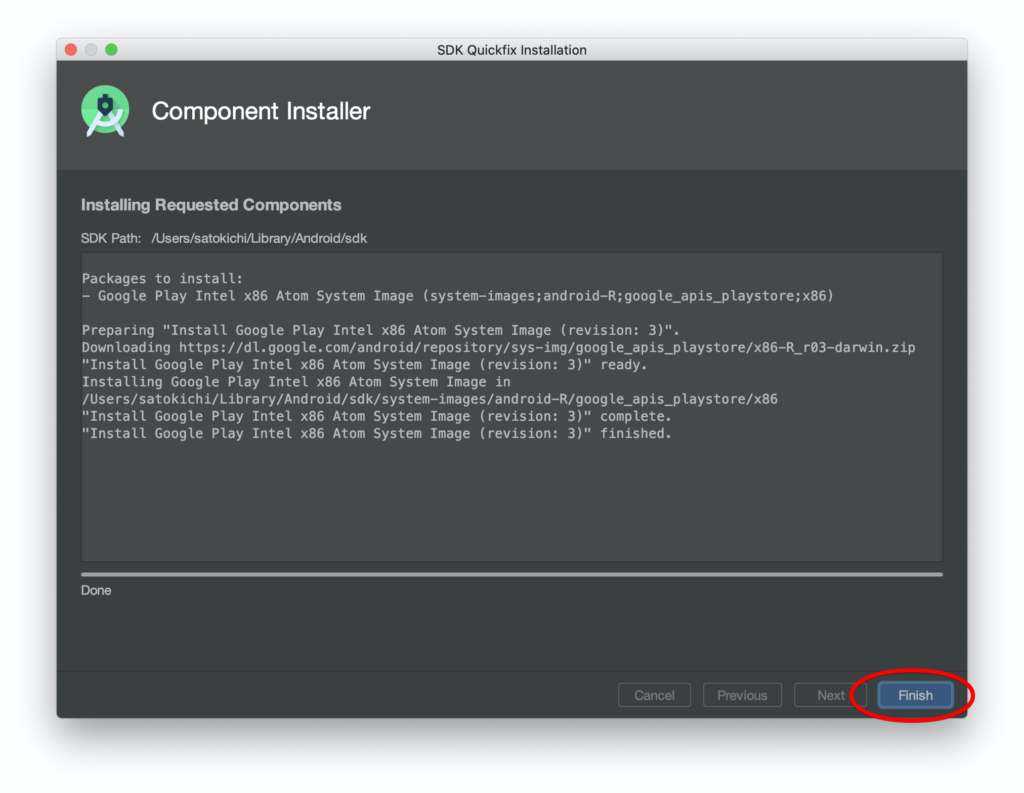
ダウンロードとインストールが始まります(結構重いので5分〜10分くらいはかかるでしょうか)。

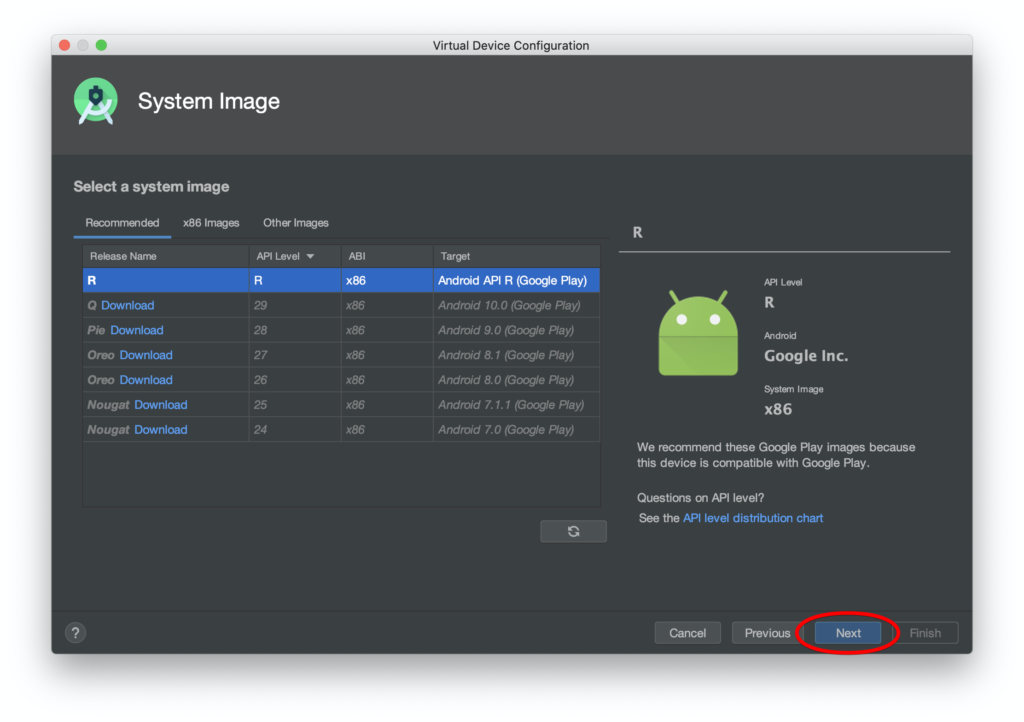
Finish をクリックし、前の画面へ戻ったら Next をクリックします。

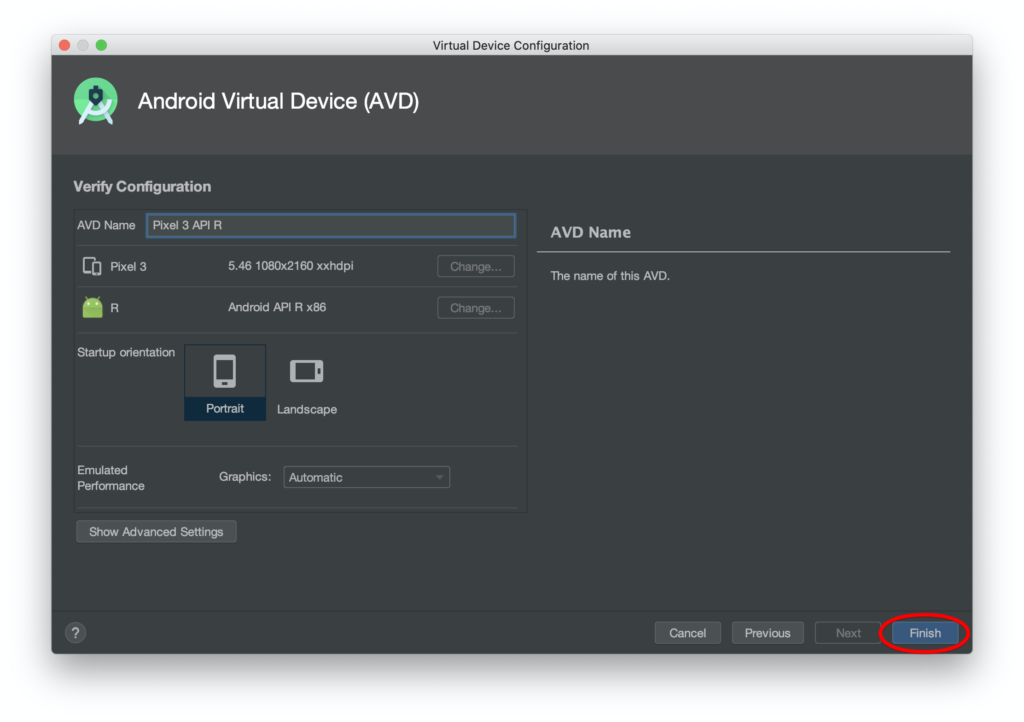
エミュレータの名称を変えられますが、今回はデフォルトのままとします。

無事、仮想マシン(エミュレータ)が追加されました。

では、再度 Android で実行して見ましょう。
Command Palette で Flutter: Launch Emulator を探し、「Start Pixel 3 API R」を選択します。
初回は、必要なデータのインストールやライセンスの同意などがエミュレータに対して自動で行われるので起動までに5分前後時間を要しました。

無事、iOS と全く同じ実行結果が表示されました。
これで漸く Flutter の開発・勉強が進みそうですね。
次回からは、Text や Button などの実践的な内容について発信をして行こうと思います。
以上






[…] https://www.yururiwork.net/archives/573 […]