「UIKit で AdMob 広告を表示したことはあるけど、SwiftUI ではどうやるんだろう」、という方向けの記事です。

以下の点については予め完了していることが前提で話を進めます(何れ別の記事でまとめようと思います)。
- Firebase にアプリプロジェクトを作成
- AdMob にアプリを登録し AppID、AdUnitID を取得する
- CocoaPods のインストールと Firebase・Analytics のインストール
- GoogleService-Info.plist を Xcode プロジェクトにセット
UIViewControllerRepresentable を使う
鼻っから残念なお知らせですが、2020/02/12 時点では、SwiftUI の 広告表示用 View は用意されていません。現時点では UIKit の UIViewControllerRepresentable を継承したクラスを作り、それを SwiftUI の View に差し込む形となります。
import SwiftUI
import UIKit
import GoogleMobileAds
struct AdmobBannerViewController: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> UIViewController {
let view = GADBannerView(adSize: kGADAdSizeBanner)
let viewController = UIViewController()
#if DEBUG
view.adUnitID = "(テスト用広告ユニットID)"
#else
view.adUnitID = "(本番用広告ユニットID)"
#endif
view.rootViewController = viewController
viewController.view.addSubview(view)
viewController.view.frame = CGRect(origin: .zero, size: kGADAdSizeBanner.size)
view.load(GADRequest())
return viewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {}
}UIViewControllerRepresentable を継承し、makeUIViewController と updateUIViewController を定義します。
makeUIViewController の中で GADBannerView を備えた UIViewController を生成し返します。広告ユニットIDは開発時とリリース時で分けておくことにしましょう。
開発中に本番用のIDを使ってしまうと最悪 AdMob アカウントが停止されてしまう恐れがありますので注意してください!!
struct AdmobBannerView: View {
var body: some View {
HStack {
Spacer()
AdmobBannerViewController().frame(width: 320, height: 50)
Spacer()
}
}
}次に、上記のような SwiftUI の View を作ります。複数の画面に同じ広告を貼る場合はこのような View を作って使い回すと良いです。
struct ContentView: View {
var body: some View {
VStack {
Spacer()
AdmobBannerView()
}
}
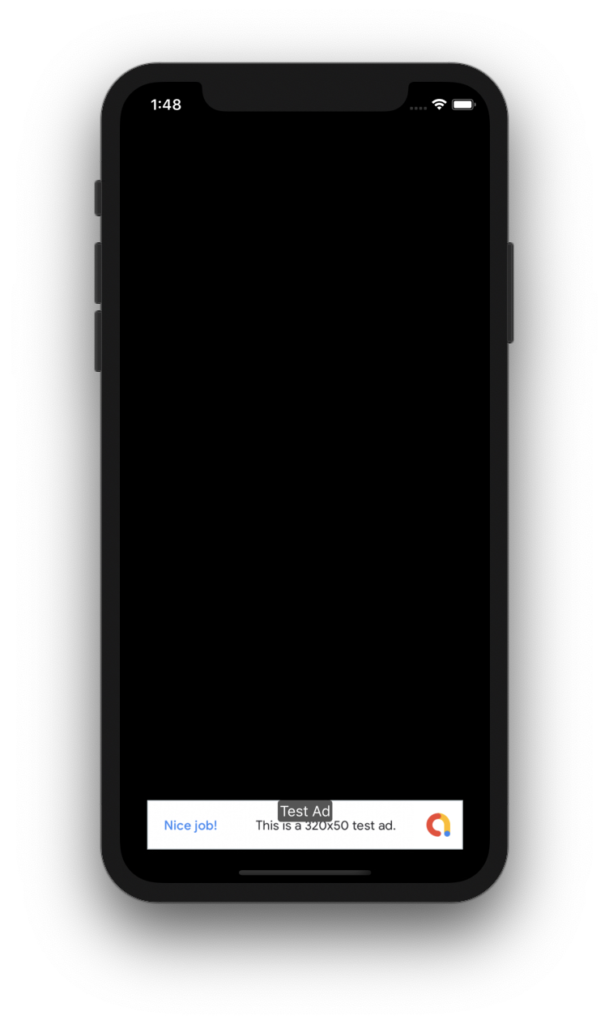
}画面下部に表示する場合、上記のような感じになると思います。
以上







コメントを残す