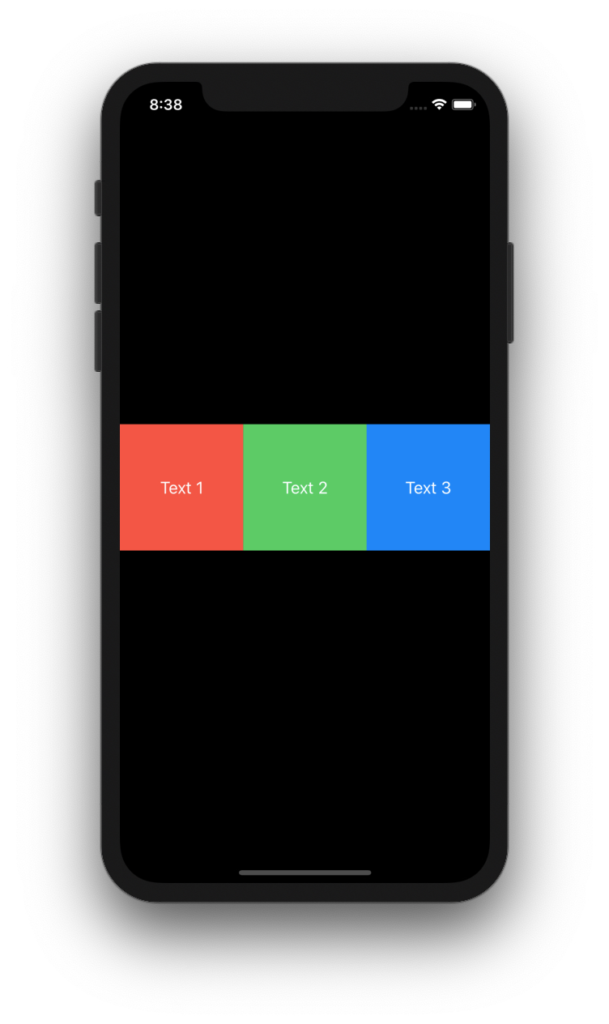
以下のようなレイアウトを実現する場合、GeometryReader を使って画面の幅・高さを取得する必要があります。

GeometryReader を使ったサンプルコード
struct ContentView: View {
var body: some View {
GeometryReader { bodyView in
HStack(spacing: 0) {
Text("Text 1")
.frame(width: bodyView.size.width / 3, height: 128)
.background(Color.red)
Text("Text 2")
.frame(width: bodyView.size.width / 3, height: 128)
.background(Color.green)
Text("Text 3")
.frame(width: bodyView.size.width / 3, height: 128)
.background(Color.blue)
}
}
}
}GeometryReader を body の直下に配置します。その GeometryReader の中に HStack(VStack でもOK)を spacing:0 で配置し、更にその中に Text や Button 等を配置します。
Text の .frame に 親View の size.width or size.height を要素数(この例だと3)で割ったサイズを指定します。
ちなみに、.background を .frame の前に指定してしまうと、文字の部分しか色が反映されないので注意しましょう!
以上






コメントを残す