SwiftUI 3.0 より追加された refreshable プロパティにより Pull To Refresh の実装が簡単になったので早速試してみました。
※なお、2.0 までの方法はこちらの記事で紹介しています。

動作確認済み環境
【SwiftUI 3.0】refreshable で Pull To Refresh を実装
サンプルコード
struct ContentView: View {
@State var articles: [String] = [
"Article01",
"Article02",
"Article03",
"Article04",
"Article05",
]
var body: some View {
NavigationView {
List($articles, id: \.self) { $article in
Text(article)
}
.refreshable {
articles.append("New Article")
}
.navigationTitle("Article List")
}
}
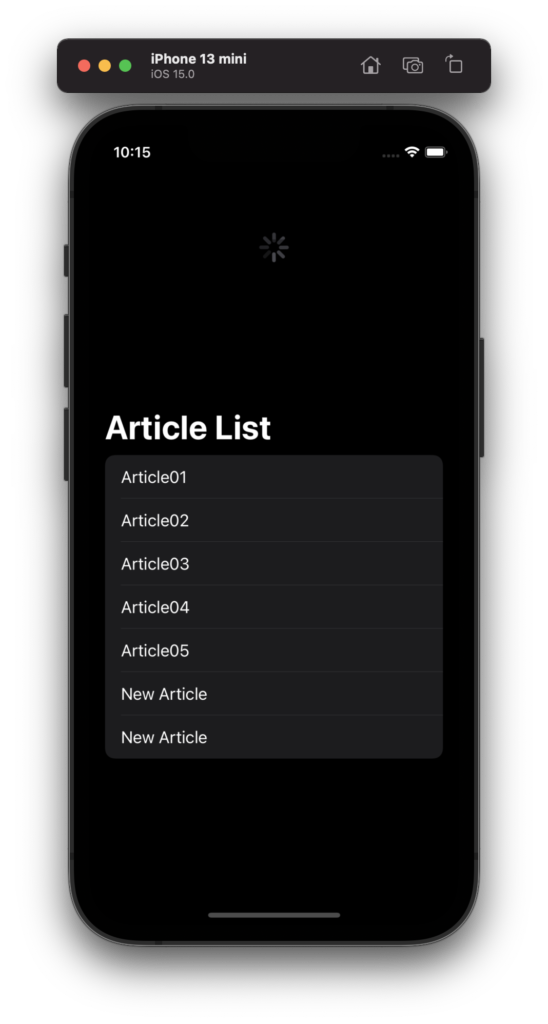
}List で .refreshable プロパティを実装するだけでイベントをフックできます。
通常はここで再取得の API をコール等すると良いでしょう。
また、インディケータ(くるくる)も自動で表示されるようになります。
とても簡単になりましたね。
以上






MacOSX 11.6(Big Sur)
Xcode 13.0
iOS 15.0
iPhone 13 mini シミュレータ