以前、こちらの記事で SwiftUI でページビューを実現する方法について解説しましたが、iOS13では UIKit の UIPageViewController を UIViewControllerRepresentable プロトコルでラップしなければなりませんでした。
しかし、iOS14 でついに SwiftUI 用の View 機能として組み込まれました。「PageView」と言う名前を予想していましたが、実際は TabView に PageTabViewStyle を当てることで実現する仕様になっています。
早速、基本的な使い方を見ていきましょう。
【SwiftUI】PageTabViewStyle(UIPageViewController)の使い方【Xcode12&iOS14】
PageTabViewStyle の指定
以下のように TabView の .tabViewStyle() に PageTabViewStyle() を指定します。
TabView {
・・・
}
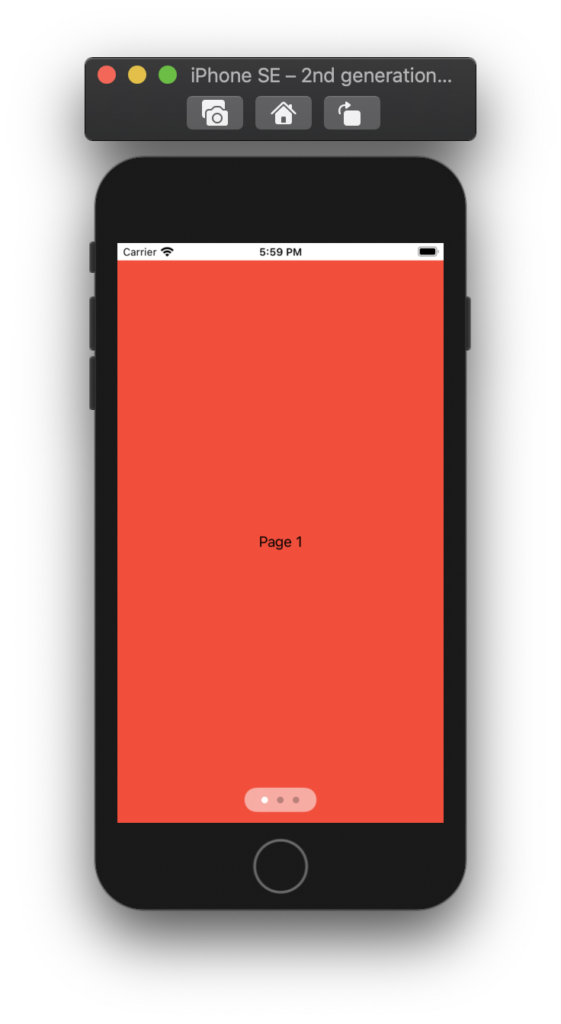
.tabViewStyle(PageTabViewStyle())デフォルトでは PageControl(画面下部の白い丸) も表示されるようになっています。
画面をスワイプするか、PageControl の左右をクリックすることでページングします。
PageControl を非表示にする
PageTabViewStyle(indexDisplayMode: .never) とすることで PageControl を非表示にできます。
TabView {
・・・
}
.tabViewStyle(PageTabViewStyle(indexDisplayMode: .never))PageControl 表示スタイル指定(PageIndexViewStyle)
PageControl は TabView の .indexViewStyle() に PageIndexViewStyle(backgroundDisplayMode: .always) と指定することで、角丸半透明の背景を表示できます。
TabView {
・・・
}
.tabViewStyle(PageTabViewStyle())
.indexViewStyle(PageIndexViewStyle(backgroundDisplayMode: .always))
プログラムでページを切り替える場合
実体は TabView なので、TabView の引数である selection: Binding<Int> に @State(or @Publish)変数を設定することで切り替えることができます。
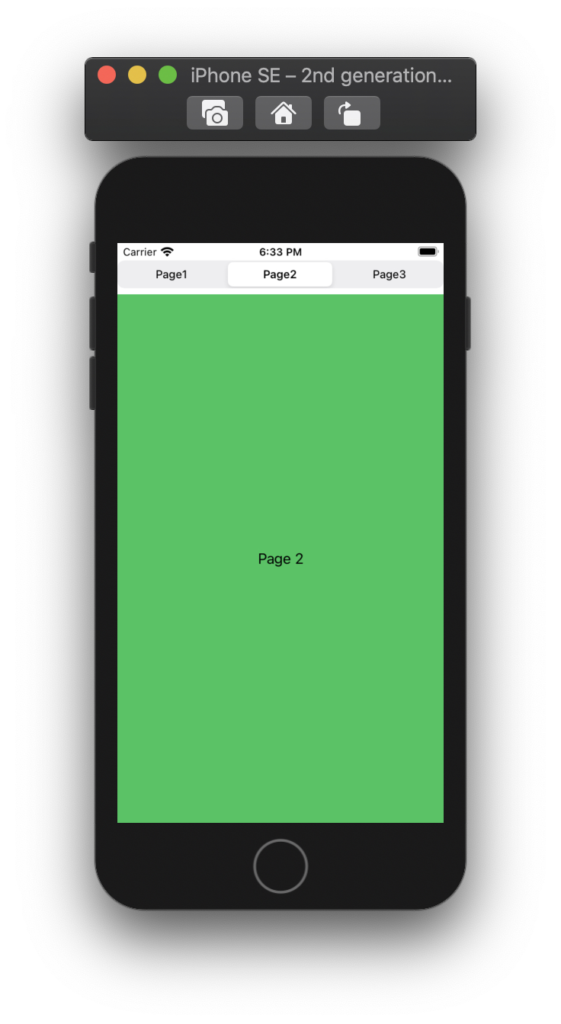
以下は Picker の SegmentedPickerStyle と組み合わせた例です。
struct ContentView: View {
@State private var selection = 0
var body: some View {
VStack {
Picker("", selection: $selection) {
Text("Page1").tag(0)
Text("Page2").tag(1)
Text("Page3").tag(2)
}.pickerStyle(SegmentedPickerStyle())
TabView(selection: $selection) {
Text("Page 1")
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.red)
.tag(0)
Text("Page 2")
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.green)
.tag(1)
Text("Page 3")
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.blue)
.tag(2)
}
.tabViewStyle(PageTabViewStyle(indexDisplayMode: .never))
}
}
}Picker と TabView の要素それぞれに .tag() を設定しないと動作しませんので注意してください。

以上






コメントを残す