今回は、SwiftUIで画面レイアウトを作成する時に必ずと言っていいほど使うスタックについて解説していきます。
UIKitでは UIStackView と呼ばれていて、Orientationというプロパティで水平方向(Horizontal)か垂直方向(Vertical)かを設定していましたが、SwiftUIでは「HStack」「VStack」という名でそれぞれ独立したViewとなっています。
SwiftUIのレイアウトの基本 HStack・VStack(UIStackView)の使い方
View要素を水平(横)方向に並べる「HStack」
最初に、HStack のイニシャライザーです。
HStack(content: () -> _)
HStack(alignment: VerticalAlignment, spacing: CGFloat?, content: () -> _)content: () -> _ はView要素を返すクロージャを定義します。通常は以下の様に外側に出します。
HStack {
Text("HStack")
}alignment: VerticalAlignment は、要素Viewの 従うべき alignmentGuide の垂直方向を決めます。シンプルに並べるだけであれば .center としておけばOKです。非常にややこしいため Alignment 全般については別記事でまとめようと思います。
- .center:要素Viewの alignmentGuide を中央方向のみ有効にする。(デフォルト)
- .top:要素Viewの alignmentGuide を上方向のみ有効にする。
- .bottom:要素Viewの alignmentGuide を下方向のみ有効にする。
HStack(alignment: .bottom, ...) {}spacing: CGFloat? は HStack 内の各要素間の間隔を設定します。
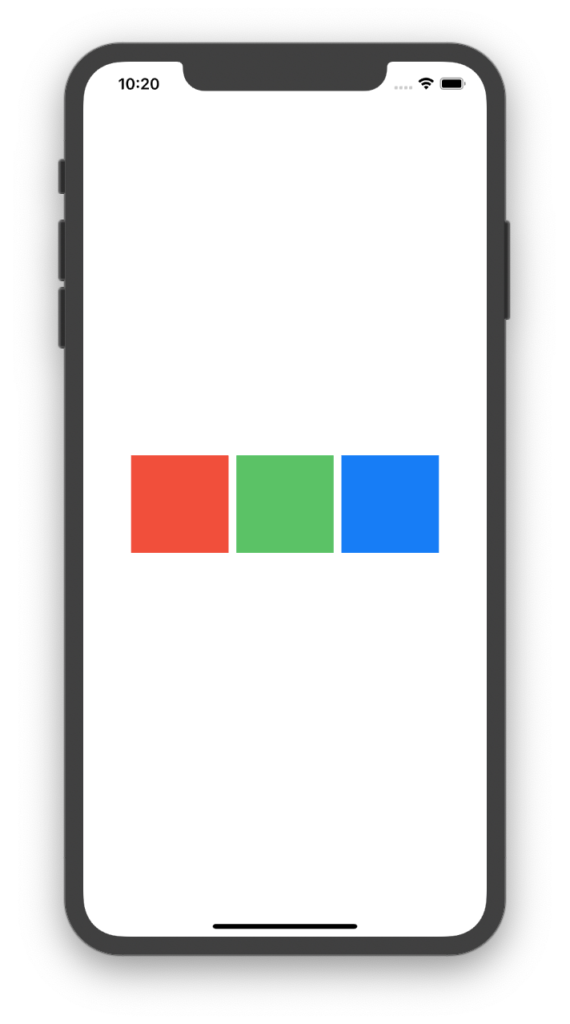
HStack(..., spacing: 16.0) {}HStackの基本コードと実行例
struct ContentView: View {
var body: some View {
HStack {
Rectangle().foregroundColor(.red).frame(width: 100, height: 100)
Rectangle().foregroundColor(.green).frame(width: 100, height: 100)
Rectangle().foregroundColor(.blue).frame(width: 100, height: 100)
}
}
}
デフォルトで spacing に 8ピクセルの間隔が設定されているのが分かります。敷き詰めるには spacing に 0 を指定しましょう。
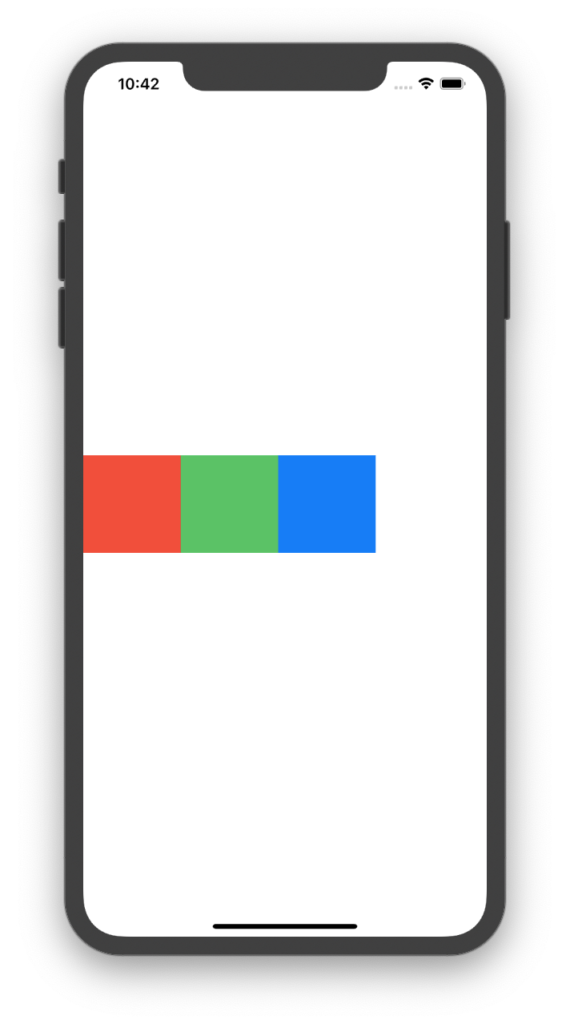
左詰めに並べてみる
struct ContentView: View {
var body: some View {
HStack(alignment: .center, spacing: 0) {
Rectangle().foregroundColor(.red).frame(width: 100, height: 100)
Rectangle().foregroundColor(.green).frame(width: 100, height: 100)
Rectangle().foregroundColor(.blue).frame(width: 100, height: 100)
Spacer()
}
}
}
末尾に Spacer() を入れれば左詰めに、先頭に Spacer() を入れれば右詰めに表示されます。
View要素を垂直(縦)方向に並べる「VStack」
次に、VStack のイニシャライザーです。
VStack(alignment: HorizontalAlignment, spacing: CGFloat?, content: () -> _)spacing と content は HStack と同じですので省略します。
alignment: HorizontalAlignment は、要素Viewの 従うべき alignmentGuide の水平方向を決めます。シンプルに並べるだけであれば .center としておけばOKです。こちらも HStack と同様に別記事で Alignment 全般についてまとめます。
- .center:要素Viewの alignmentGuide を中央方向のみ有効にする。(デフォルト)
- .leading:要素Viewの alignmentGuide を左方向のみ有効にする。
- .trailing:要素Viewの alignmentGuide を右方向のみ有効にする。
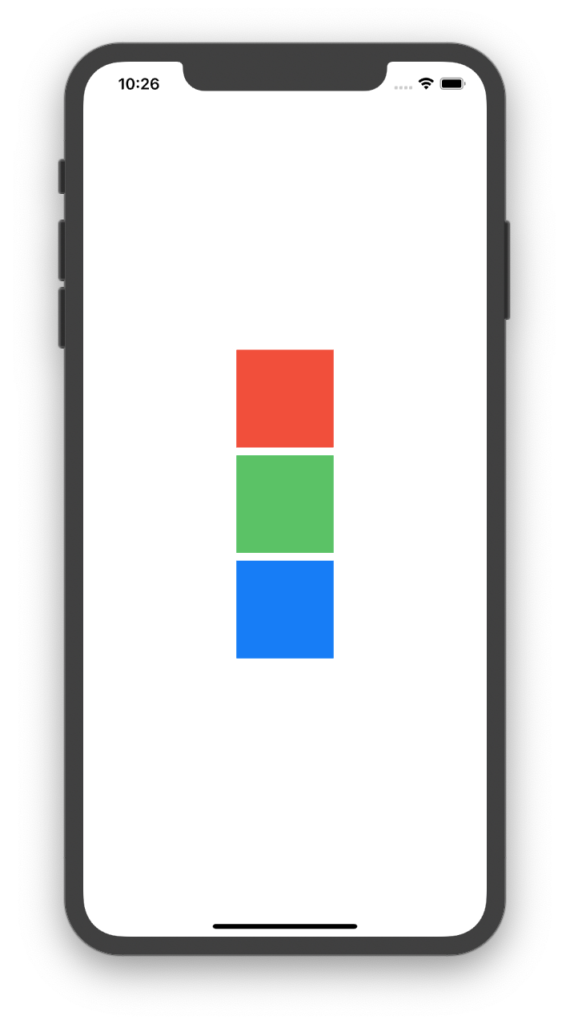
VStack の基本コードと実行例
struct ContentView: View {
var body: some View {
VStack {
Rectangle().foregroundColor(.red).frame(width: 100, height: 100)
Rectangle().foregroundColor(.green).frame(width: 100, height: 100)
Rectangle().foregroundColor(.blue).frame(width: 100, height: 100)
}
}
}
こちらも、デフォルトで 8ピクセルの spacing が入っています。
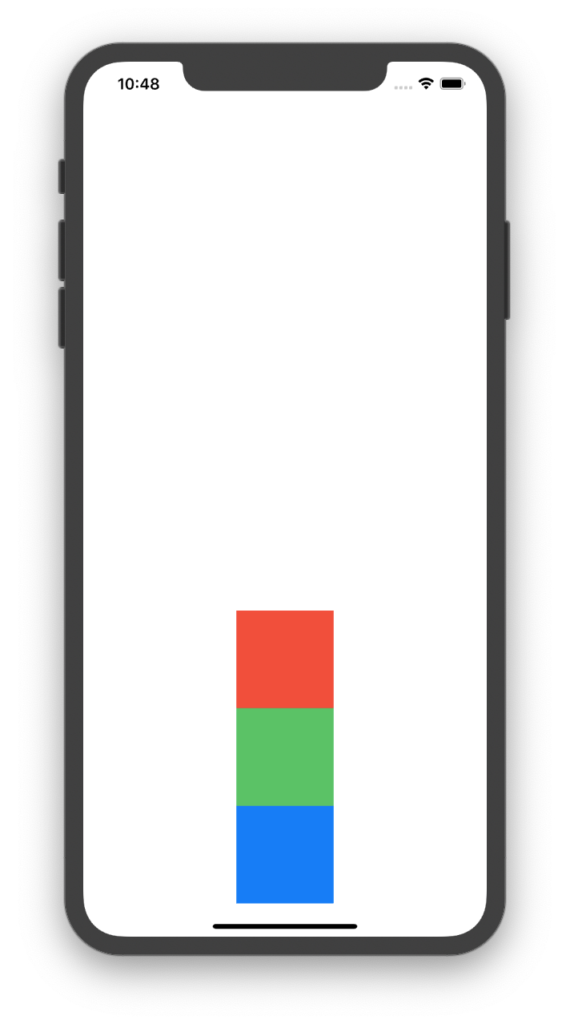
下詰めに並べてみる
struct ContentView: View {
var body: some View {
VStack(alignment: .center, spacing: 0) {
Spacer()
Rectangle().foregroundColor(.red).frame(width: 100, height: 100)
Rectangle().foregroundColor(.green).frame(width: 100, height: 100)
Rectangle().foregroundColor(.blue).frame(width: 100, height: 100)
}
}
}
末尾に Spacer() を入れれば上詰めに、先頭に Spacer() を入れれば下詰めに表示されます。
以上、HStack と VStack の基本的に用例を紹介しました。ZStack については別記事にて紹介する予定です。





コメントを残す