前回のチェックボックスに続いて、今回はラジオボタンのサンプルです。
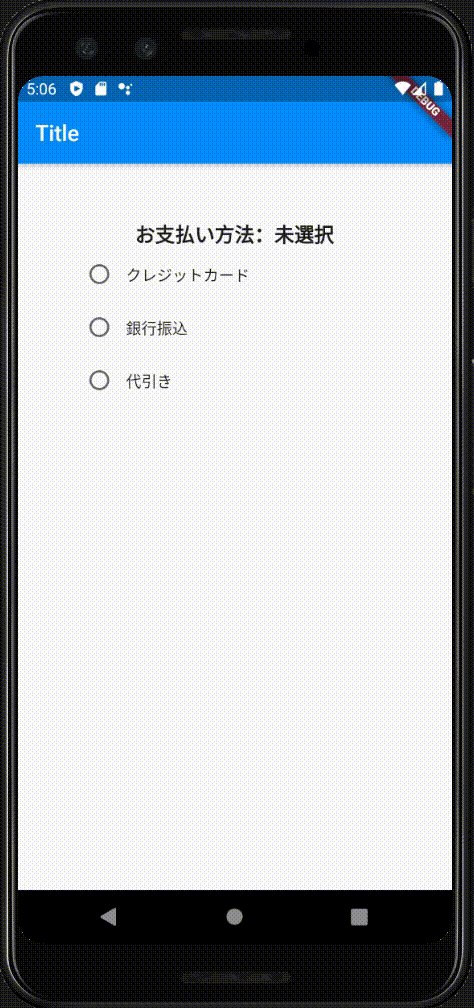
ECサイトでよくある「お支払い方法の選択」みたいなものを例に作ってみました。

【Flutter入門】Radio(ラジオボタン)の使い方
早速ですが、サンプルの全体コードです。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Test App',
home: Scaffold(
appBar: AppBar(
title: Text('Title'),
),
body: Center(
child: TestPage(),
),
),
);
}
}
class TestPage extends StatefulWidget {
@override
_TestPageState createState() => _TestPageState();
}
class _TestPageState extends State<TestPage> {
String _payment = '未選択';
void _handleRadioButton(String payment) => setState(() { _payment = payment; } );
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.all(50),
child: Column(
children: <Widget>[
Center(
child: Text(
'お支払い方法:' + _payment,
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
),
),
Row(
children: <Widget>[
Radio(
activeColor: Colors.blueAccent,
value: 'クレジットカード',
groupValue: _payment,
onChanged: _handleRadioButton,
),
Text('クレジットカード'),
],
),
Row(
children: <Widget>[
Radio(
activeColor: Colors.blueAccent,
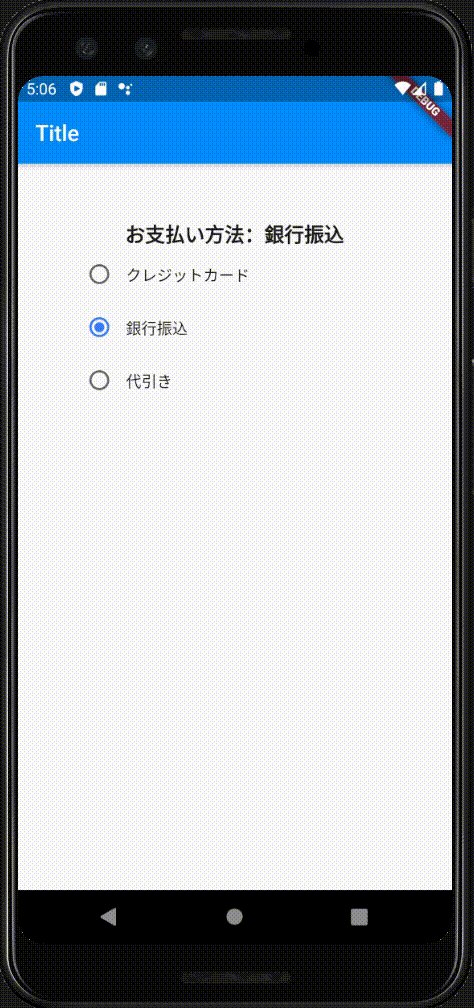
value: '銀行振込',
groupValue: _payment,
onChanged: _handleRadioButton,
),
Text('銀行振込'),
],
),
Row(
children: <Widget>[
Radio(
activeColor: Colors.blueAccent,
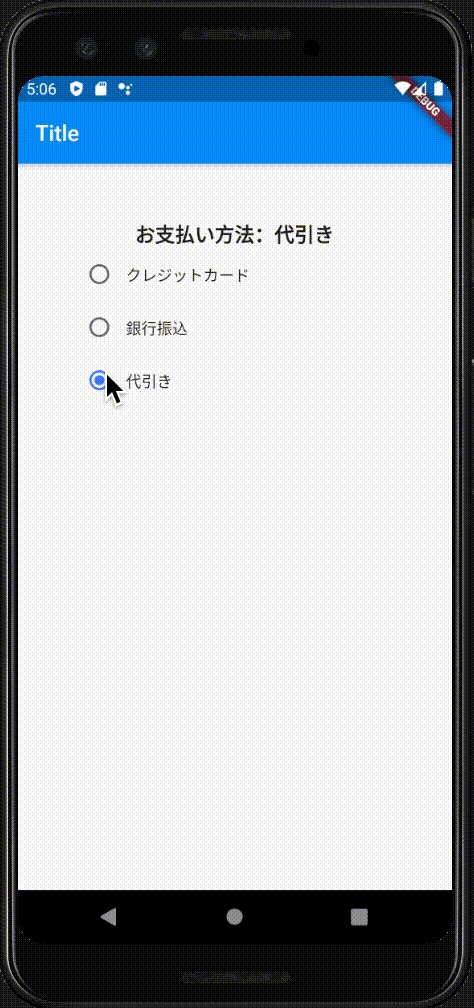
value: '代引き',
groupValue: _payment,
onChanged: _handleRadioButton,
),
Text('代引き'),
],
),
],
),
);
}
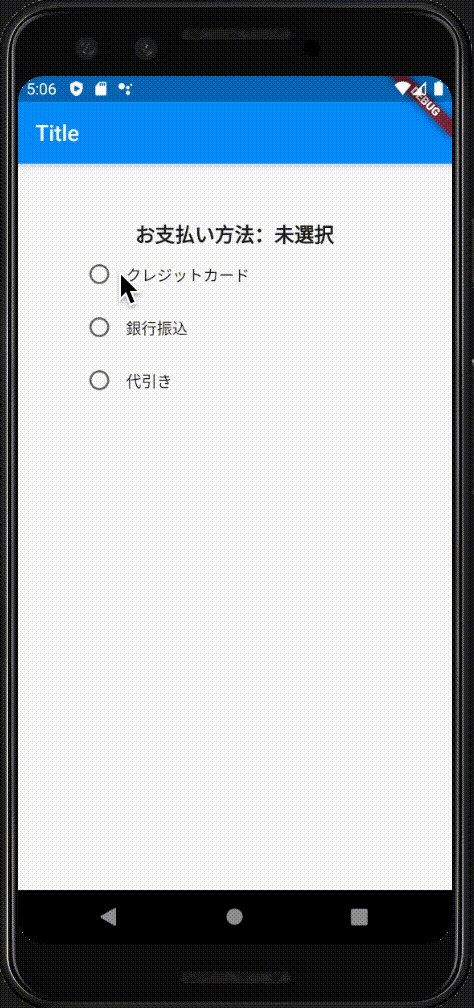
}Radio(ラジオボタン)を3つ用意していて、選択中のボタンによって表示文字列を変化させています。
ポイントは以下のコード部分です。
String _payment = '未選択';
・・・
・・・
void _handleRadioButton(String payment) => setState(() { _payment = payment; } );
・・・
・・・
Radio(
activeColor: Colors.blueAccent,
value: 'クレジットカード',
groupValue: _payment,
onChanged: _handleRadioButton,
),Radio の引数は少なくともサンプルのように4つ指定すれば良いでしょう。
- activeColor 選択中のラジオボタンの色を指定します。仕様次第ですがボタンごとに色が違うとユーザーが混乱するのでなるべく統一しておきましょう。
- value このラジオボタンが保持する整数・文字列などの値を指定します。
- groupValue 同じラジオボタングループが共通で参照する変数を指定します。複数のグループを作る場合はこの変数をそのグループごとに用意することになります。
- onChanged ボタンを選択した際にハンドルする関数を指定します。
以上、Radio(ラジオボタン)の基本について解説しました。
Checkbox については下記をご覧ください。







onChanged: _handleRadioButton
のところで_handleRadioButtonにstringの引数かないのはなぜですか?
初心者のため意味不明な質問でしたらすみません
とおりさん
ご返答が遅くなり申し訳ございませんでした
(ここのところブログを書く時間が取れずコメントを見逃しておりました)。
ご質問の点ですが、Flutter(Dart)で関数の引数をセットする際は、同じ戻り値・引数になっていれば関数名を指定するだけでOKな仕様です。
_handleRadioButton が onChanged と引数(String)・戻り値(void)が同じなのでこういった書き方ができます。
当然、引数と戻り値が異なる関数を指定してもビルドエラーになります。