Swift(iOS)だけしかこれと言った得意分野が無いのは不安だな〜。とは言え、Kotlin(Android)を Swift 並のレベルに持っていくのも大変だし、Web(バックエンド)系にも使えるもっと広範囲をカバーできる言語は無いだろうか・・・。
そう言えば、最近 Flutter の人気が上昇中みたいな記事をどっかで見たな〜。でも iOS と Android だけ何だよね・・・
え?Webもデスクトップもイケるの?
いや〜こいつは勝手な早とちり。。。orz
あれやこれやと色々と手を出している余裕もないし、今後の案件需要も期待できそうなので、不器用な私に取っては持ってこいのツールだったのでした。
と言うわけで、今回から勉強を兼ねて Flutter の関連記事も発信していくことにしました。
Flutter SDK とプラグインのインストール【開発環境構築①】
Flutter 第1発目の記事は、未経験の私に取っては必然的に開発環境の構築についてになります。
内容は以下の通りです。すみませんが、iOS関連のセットアップは対象外となります。
- Flutter SDK のインストール
- flutter コマンドの環境変数設定
- Android SDK Tools (Obsolete)のインストール
- Android Studio に Flutter Plugin、及び Dart Plugin のインストール
- Visual Studio Code に Flutter Plugin、及び Dart Plugin をインストール
Flutter SDK のインストール
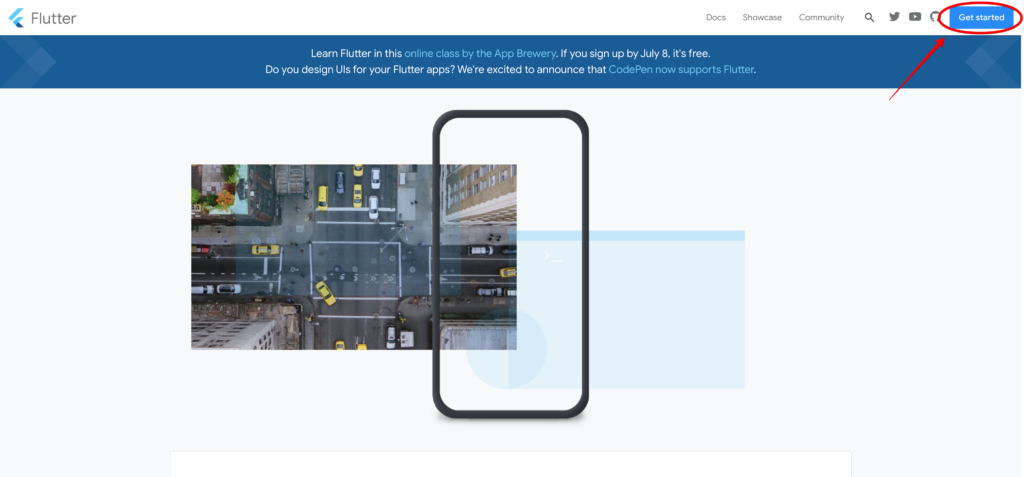
まずは Flutter の開発公式ページに飛びます!
早速「Get Started」です!

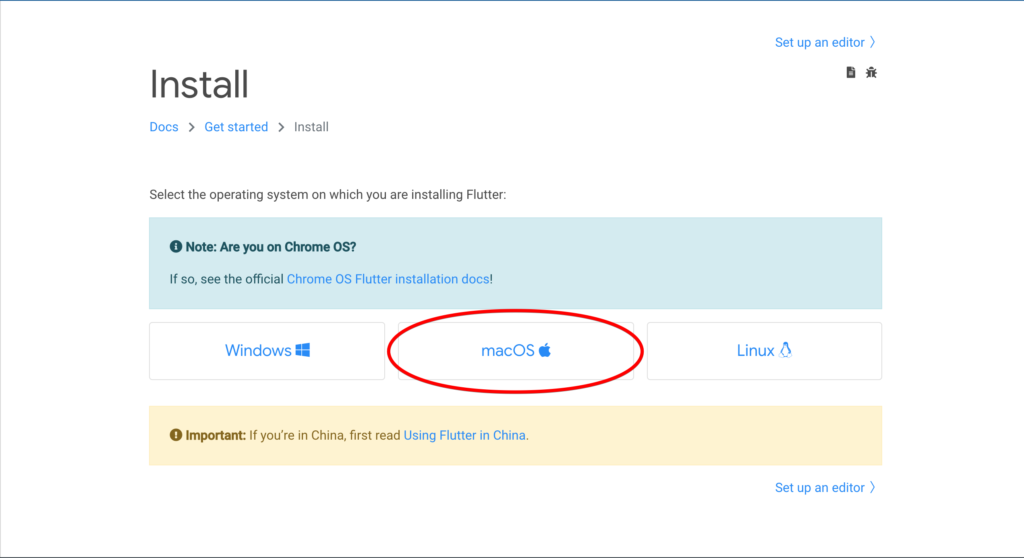
先ずは、インストールするOSを選択します。筆者の場合は MacOS です。

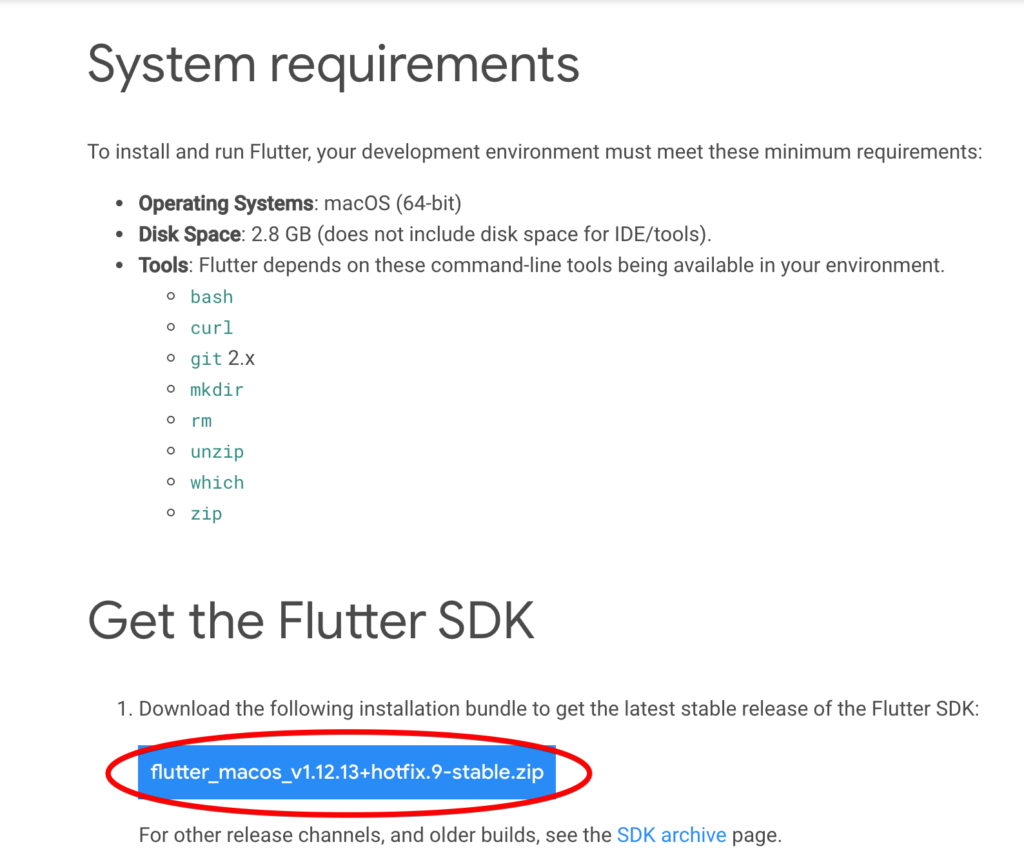
システム要件を確認しつつ、zip ファイルをダウンロードします(5分くらい掛かります)。

ここからTerminalで操作して行きます。
ダウンロードが完了したら、まずダウンロードフォルダから任意のディレクトリにzipを移動させ、unzip で解凍します(今回はホームディレクトリに移動させました)。
$ cd
$ pwd
/Users/(あなたのフォルダ)
$ mv Downloads/flutter_macos_v1.12.13+hotfix.9-stable.zip ./
$ ls
Applications
・
・
Public
flutter_macos_v1.12.13+hotfix.9-stable.zip
$ unzip flutter_macos_v1.12.13+hotfix.9-stable.zip
$ ls
Applications
・
・
Public
flutter_macos_v1.12.13+hotfix.9-stable.zip
flutterflutter コマンドの環境変数設定
次に、どこからでも flutter コマンドを使えるように、解凍したフォルダ内の bin フォルダにパスを通します。
‘pwd’ は今いるところのと言う意味ですので、解凍した flutter ディレクトリが置いてある場所(今回はホーム)に移動してから実行して下さい。
$ export PATH="$PATH:`pwd`/flutter/bin"パスが通ったか確認を兼ねて「flutter doctor」を実行して見ます。このコマンドは必要な開発環境が揃っているか確認し結果を示してくれるものです。
$ flutter doctor
╔════════════════════════════════════════════════════════════════════════════╗
║ Welcome to Flutter! - https://flutter.dev ║
║ ║
║ The Flutter tool uses Google Analytics to anonymously report feature usage ║
║ statistics and basic crash reports. This data is used to help improve ║
║ Flutter tools over time. ║
║ ║
║ Flutter tool analytics are not sent on the very first run. To disable ║
║ reporting, type 'flutter config --no-analytics'. To display the current ║
║ setting, type 'flutter config'. If you opt out of analytics, an opt-out ║
║ event will be sent, and then no further information will be sent by the ║
║ Flutter tool. ║
║ ║
║ By downloading the Flutter SDK, you agree to the Google Terms of Service. ║
║ Note: The Google Privacy Policy describes how data is handled in this ║
║ service. ║
║ ║
║ Moreover, Flutter includes the Dart SDK, which may send usage metrics and ║
║ crash reports to Google. ║
║ ║
║ Read about data we send with crash reports: ║
║ https://github.com/flutter/flutter/wiki/Flutter-CLI-crash-reporting ║
║ ║
║ See Google's privacy policy: ║
║ https://www.google.com/intl/en/policies/privacy/ ║
╚════════════════════════════════════════════════════════════════════════════╝
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.12.13+hotfix.9, on Mac OS X 10.15.3 19D76, locale ja-JP)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/setup/#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, set ANDROID_HOME to that location.
You may also want to add it to your PATH environment variable.
[✓] Xcode - develop for iOS and macOS (Xcode 11.4.1)
[!] Android Studio (not installed)
[✓] Connected device (2 available)
! Doctor found issues in 2 categories.筆者の環境では、Xcode は常に最新を使っていた為、特に指摘はないようですが、macを買い替えてからAndroid Studio をインストールしていなかったので上記のような結果となりました。
その後、Android Studio をインストールすると少し結果が変わりました(Android Studio 自体のインストール手順は今回は触れません)。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.12.13+hotfix.9, on Mac OS X 10.15.3 19D76, locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 29.0.3)
✗ Android license status unknown.
Try re-installing or updating your Android SDK Manager.
See https://developer.android.com/studio/#downloads or visit https://flutter.dev/setup/#android-setup for detailed instructions.
[✓] Xcode - develop for iOS and macOS (Xcode 11.4.1)
[!] Android Studio (version 3.6)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[✓] Connected device (2 available)
! Doctor found issues in 2 categories.① Android license status unknown.
② Flutter plugin not installed; this adds Flutter specific functionality.
③ Dart plugin not installed; this adds Dart specific functionality.
Android ライセンスステータスが不明、Flutter と Dart のプラグインがインストールされていない、とのことのようです。
Android SDK Tools (Obsolete)のインストール
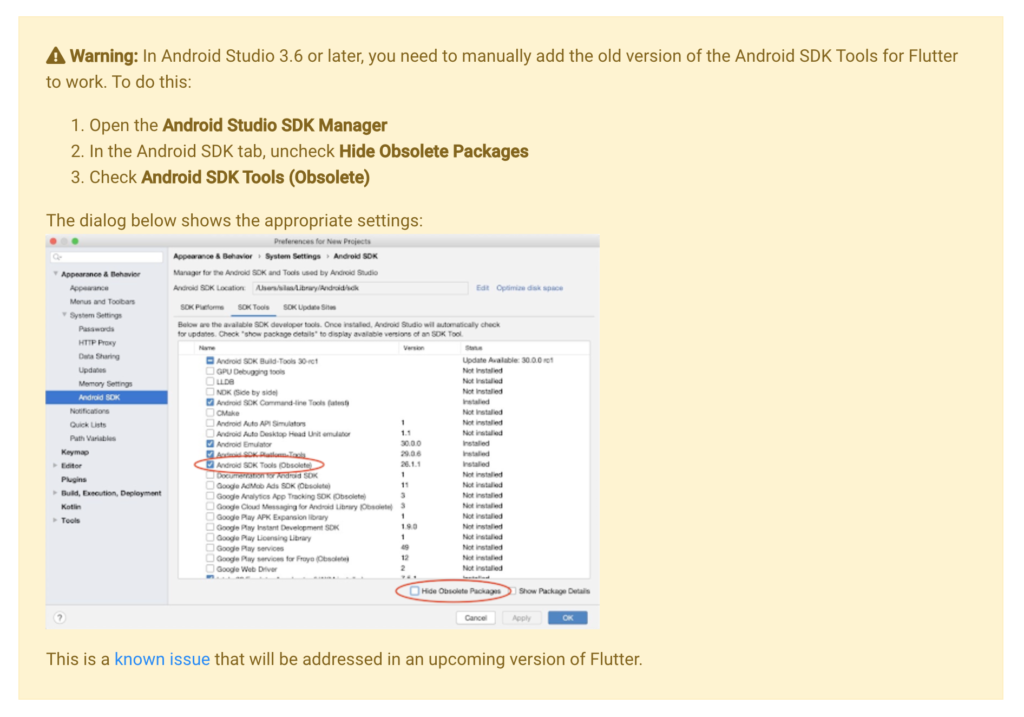
①は Flutter 公式ページの導入手順にスクショが貼ってありました。先ずはこれを対応します。

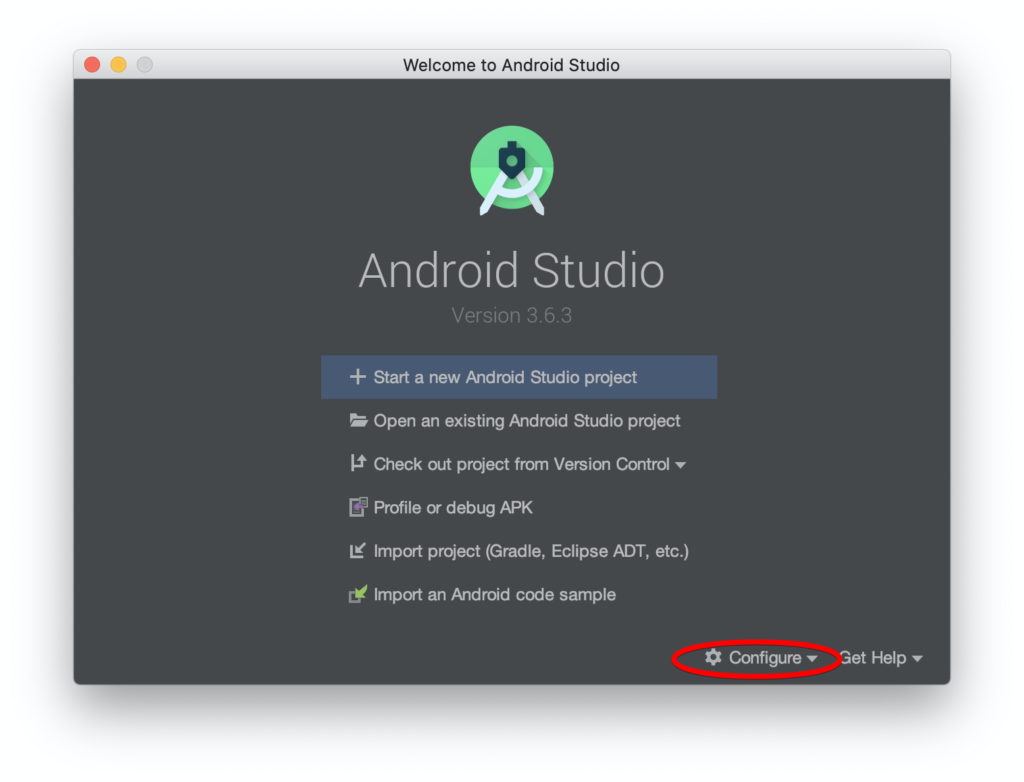
Android Studio を立ち上げて、Configure から SDK Manager を立ち上げます。

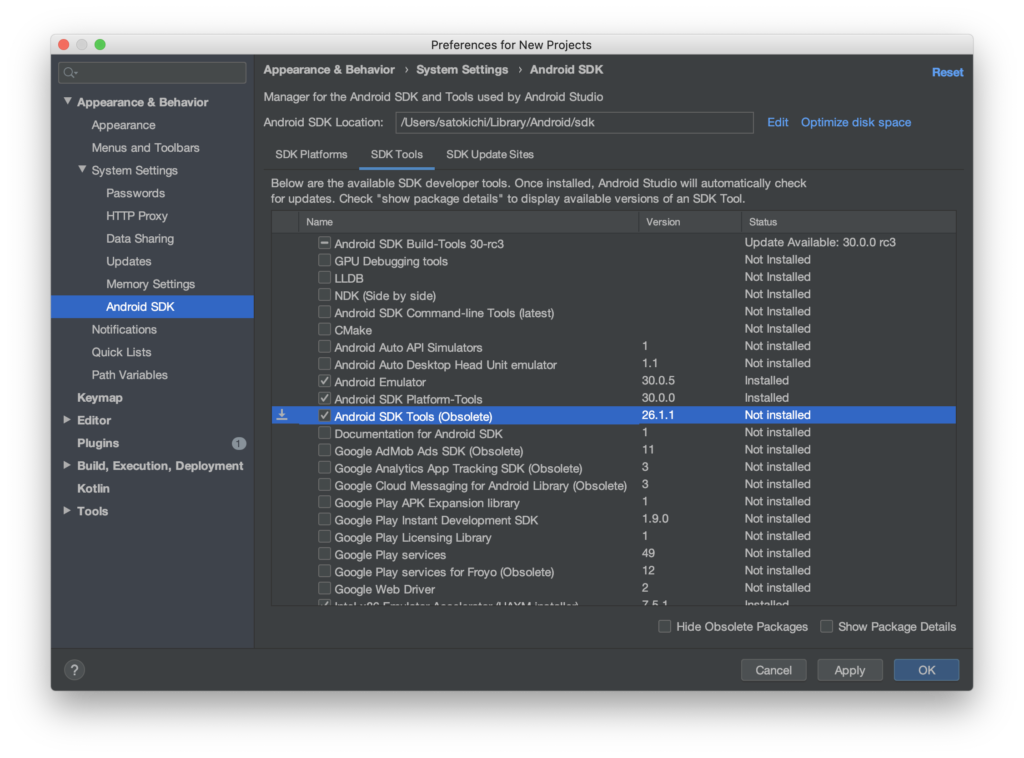
Hide Obsolete Packages のチェックを外し、Android SDK Tools(Obsolete) にチェックを入れて OK をクリックします。

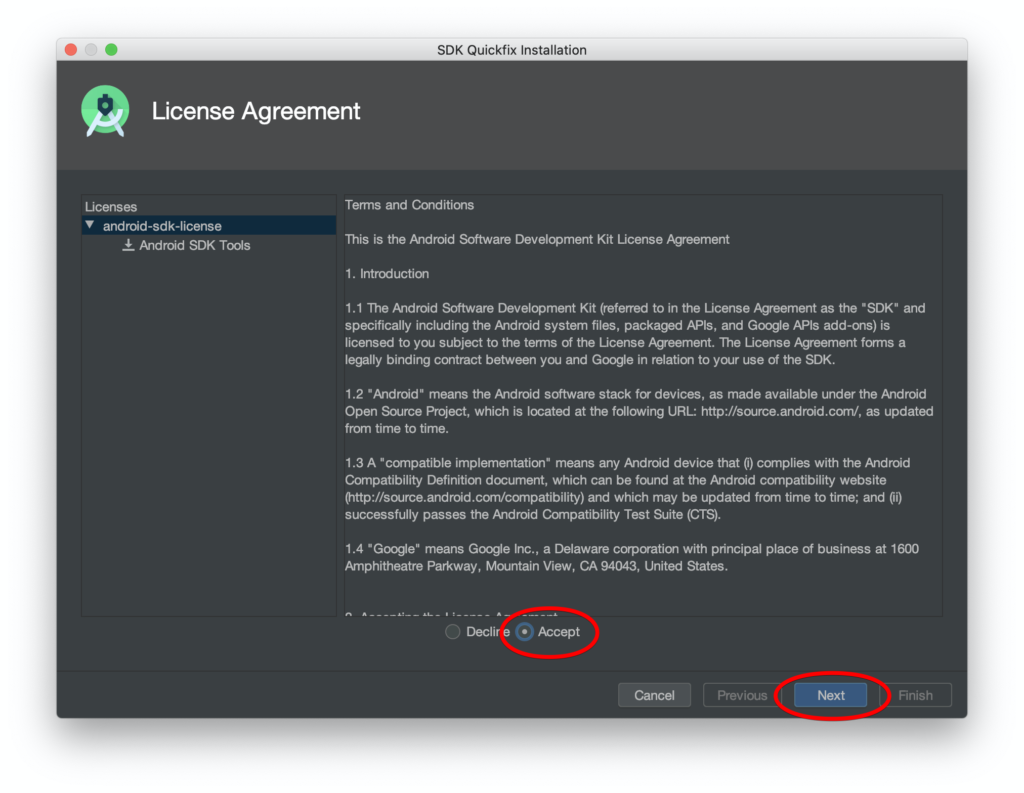
規約に同意し、次へ進みます。

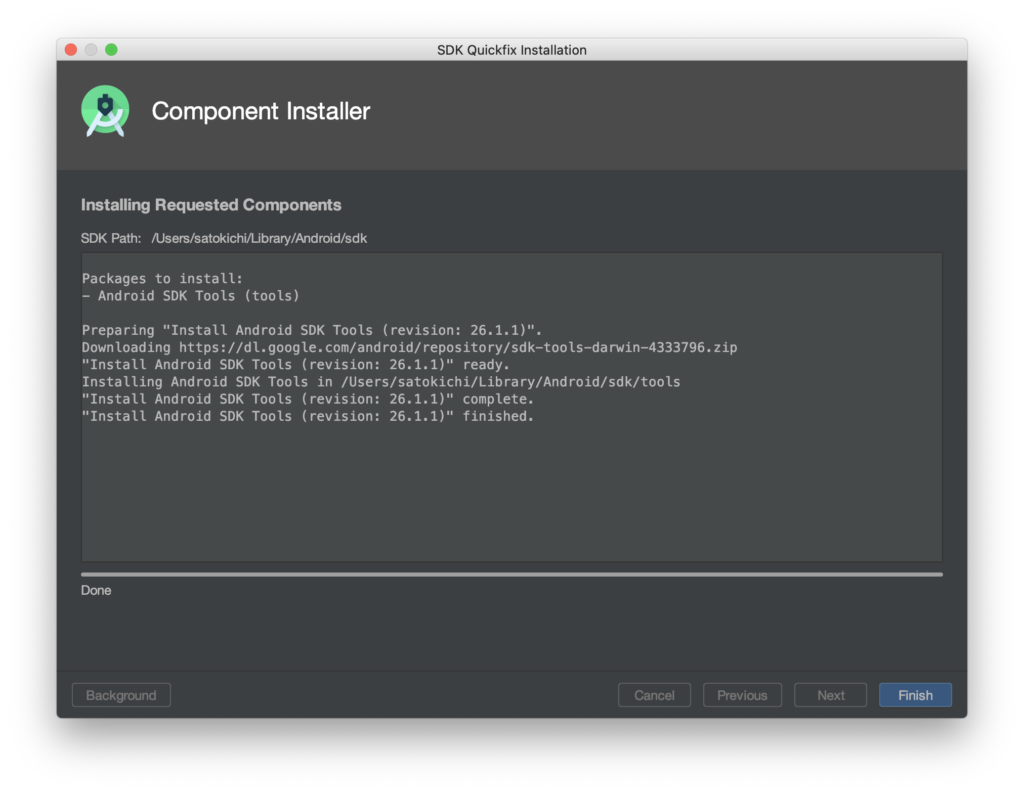
以下のとうに無事インストールが完了したら Finish で終了です。

再度、flutter doctor を実行して見ます。
$ flutter doctor
・・・
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
・・・まだ何か言われています。flutter doctor –android-licenses を実行すれば解決するとのことなので実行して見ます。
途中、数回ライセンスに同意するか以下のように聞かれるので、全て y + Returnキー で同意します。
$ flutter doctor --android-licenses
Warning: File /Users/satokichi/.android/repositories.cfg could not be loaded.
6 of 7 SDK package licenses not accepted. 100% Computing updates...
Review licenses that have not been accepted (y/N)? y
1/6: License android-googletv-license:
・・・
・・・
・・・
All SDK package licenses acceptedこれで ①のエラー・警告は出なくなりました。
Flutter Plugin、及び Dart Plugin のインストール
続いて ②、③ の対応です。
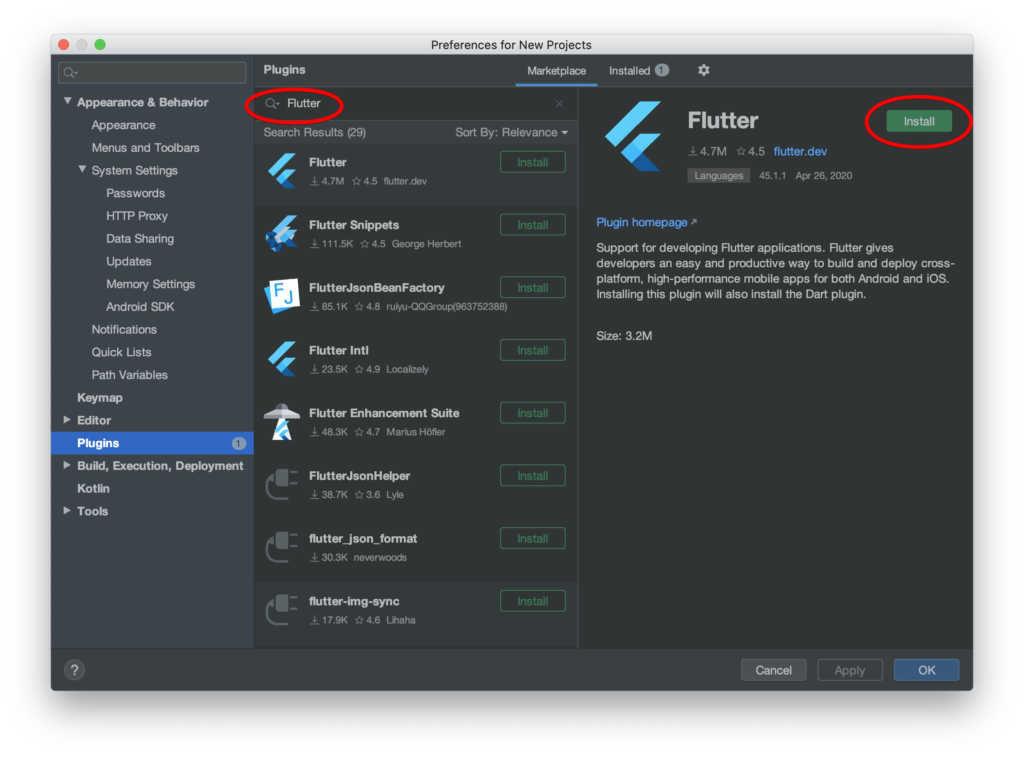
同じく、Android SDK Manager から Plugins の画面を開きます。
検索窓で Flutter 検索し、Install ボタンをクリックしてインストールしましょう。ご親切にも「Dart Plugin も一緒にインストールしますか」、と聞いてくるのでそうしておきましょう。

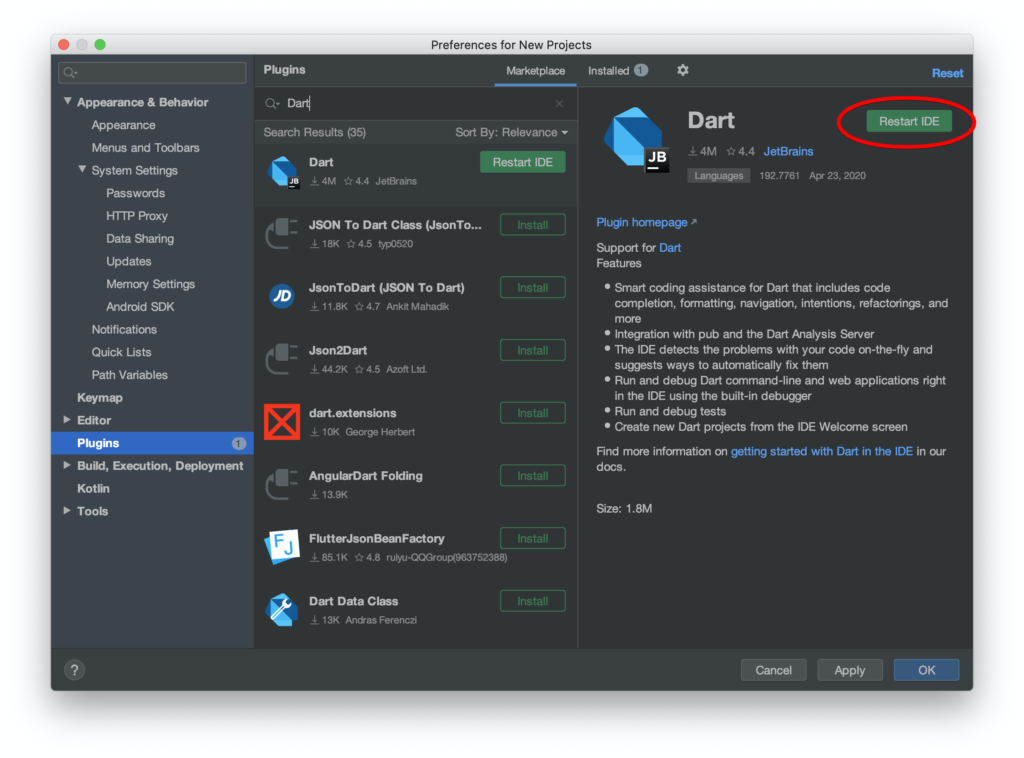
インストール後、IDE(Android Studio)を再起動するように言われるので Retart IDE をクリックします。

再度、flutter doctor で確認して見ましょう。
flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.12.13+hotfix.9, on Mac OS X 10.15.3 19D76, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 29.0.3)
[✓] Xcode - develop for iOS and macOS (Xcode 11.4.1)
[✓] Android Studio (version 3.6)
[✓] Connected device (2 available)
• No issues found!エラー、警告が全てクリア出来ました。
Visual Studio Code に Flutter と Dart のプラグインをインストール
こちらは必須ではありませんが、以前から Visual Studio Code(以下 VSCode) のエディタ機能を気に入っていたので、こちらにもプラグインをインストールしておきます(VS Code 自体のインストール手順は今回は触れませんのでご了承下さい)。
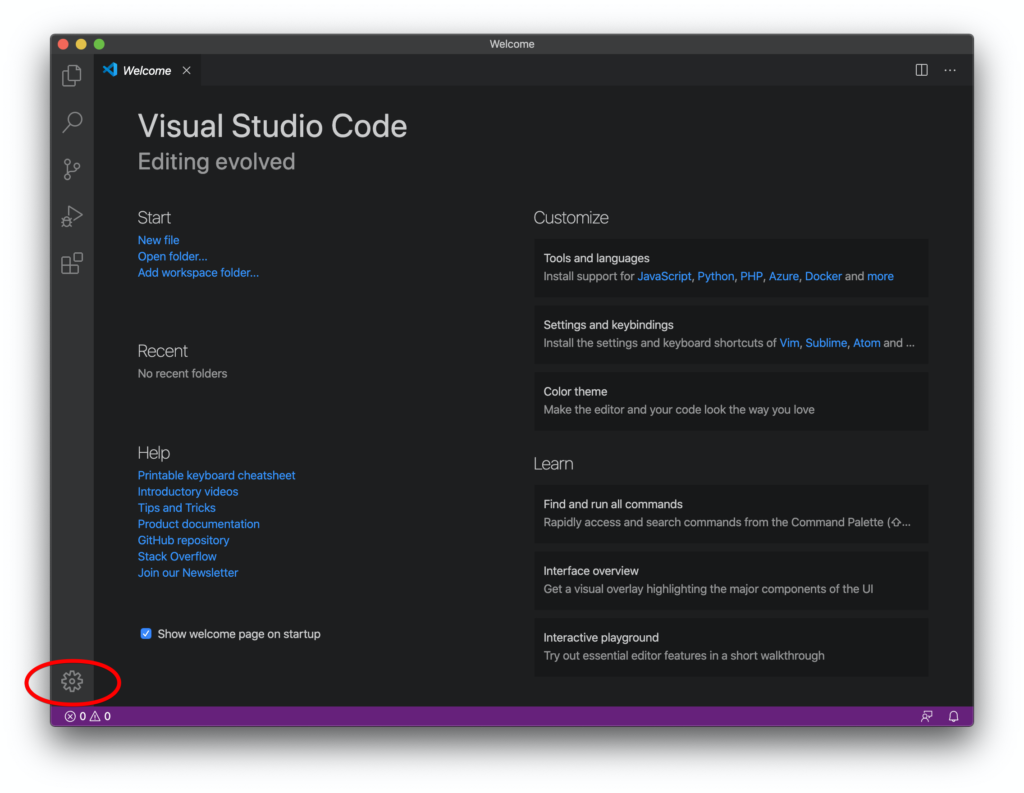
VSCode を立ち上げたら、スタートアップ画面左下にある歯車マーク(⚙)の設定から、Extensions をクリックします。

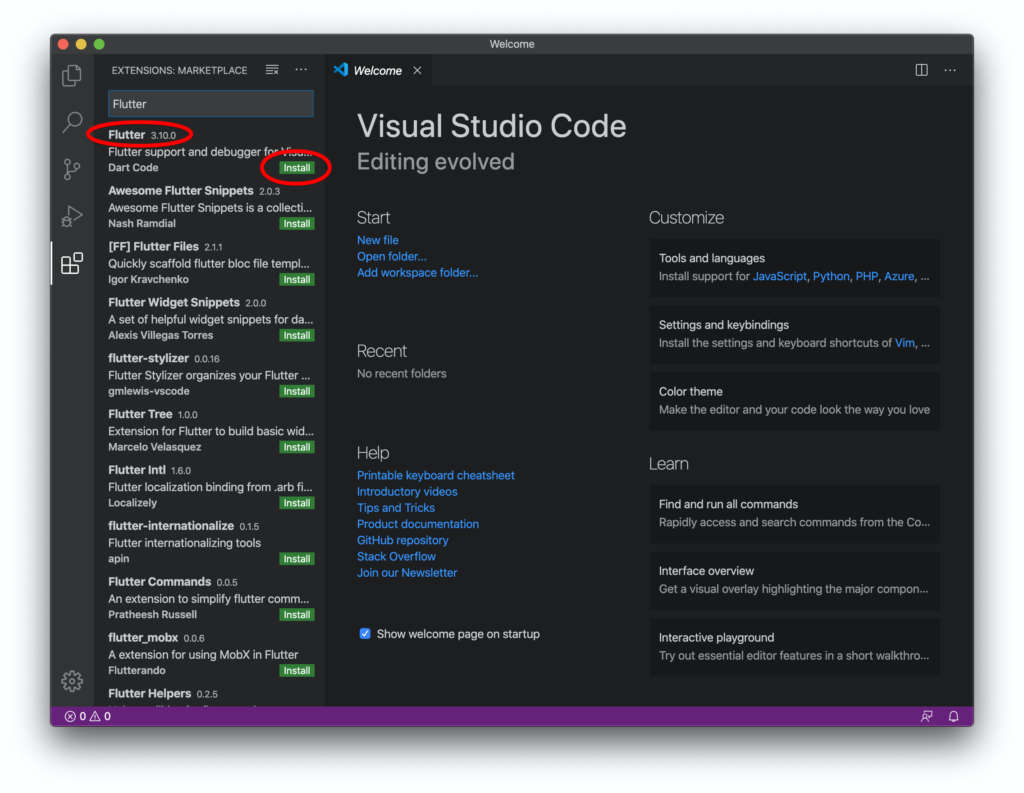
検索窓で、Flutter で検索し、Install ボタンをクリックしてインストールします。

これで、.dart ファイルを作成しコードが書けるようになります。
以上が筆者の環境で行った Flutter 環境構築の手順です。
次回以降の記事では筆者の勉強を兼ねて Flutter(Dart)の基礎的な内容を中心に発信して行こうと思います。





