SwiftUI には Form と呼ばれる UIKit では馴染みの無いViewがあります。iPhone の設定アプリのような静的なレイアウトを実現したい場合に適しています。
今回は表題の通り、設定アプリ的な画面作って見たので紹介します。
※レイアウトのみで機能そのものは一切ありませんのでご了承ください。

Form を使って設定アプリもどきの画面を作成
Form のイニシャライザーにはコンテンツ以外の引数はありません。
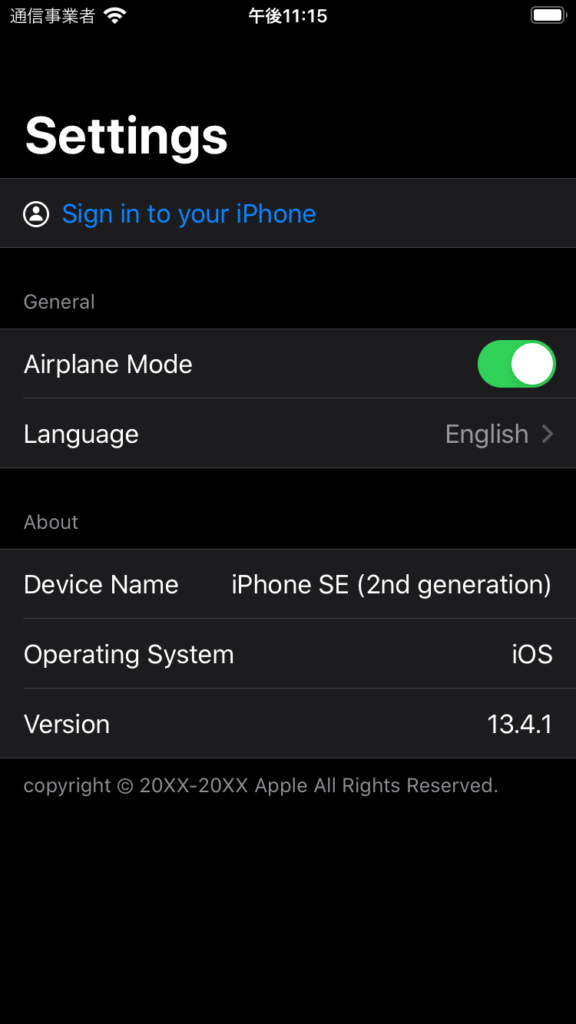
Form(content: () -> _)特に解説すべきところもないので、早速ですが、冒頭画面の全コードを見ていきましょう。
struct ContentView: View {
@State private var isOn = false
@State private var pickerSelection = 0
let languages: [String] = [
"English",
"Japanease",
"French",
"Chinese"
]
var body: some View {
NavigationView {
Form {
HStack {
Image(systemName: "person.circle")
Button("Sign in to your iPhone", action: {})
}
Section(header: Text("General")) {
HStack {
Text("Airplane Mode")
Spacer()
Toggle(isOn: $isOn) {
EmptyView()
}
}
HStack {
Picker(selection: $pickerSelection, label: Text("Language")) {
ForEach(0..<self.languages.count) { index in
Text(self.languages[index])
}
}
}
}
Section(header: Text("About"), footer: Text("copyright ©︎ 20XX-20XX Apple All Rights Reserved.")) {
HStack {
Text("Device Name")
Spacer()
Text(UIDevice.current.name)
}
HStack {
Text("Operating System")
Spacer()
Text(UIDevice.current.systemName)
}
HStack {
Text("Version")
Spacer()
Text(UIDevice.current.systemVersion)
}
}
}
.navigationBarTitle("Settings")
}
}
}Form は List のようにセクションを分けることが出来ます。今回は3つのセクションに分けました。
- 「Sign in」セクション → ヘッダーなし
- 「General」セクション → ヘッダーあり
- 「About」セクション → ヘッダー・フッターあり
また、画面に収まらない場合はスクロールもしてくれますのでわざわざ ScrollView で囲う必要もありません。
もちろん以下のように2つの Form を配置することも出来ます(あまり用途はなさそうですが)。
VStack {
Form {
Text("上フォーム")
}
Form {
Text("下フォーム")
}
}以上






コメントを残す