今回はSwiftUIの「Divider」の使い方について解説します。
※尚、本記事内の画面キャプチャの Divider は、見やすさを考慮して実際は .background(Color.white) を指定しています。
SwiftUIで区切り線を引く方法【Divider】
Divider には引数ありのイニシャライザーはありませんので以下の様な宣言のみとなります。
Divider()縦線を引く方法
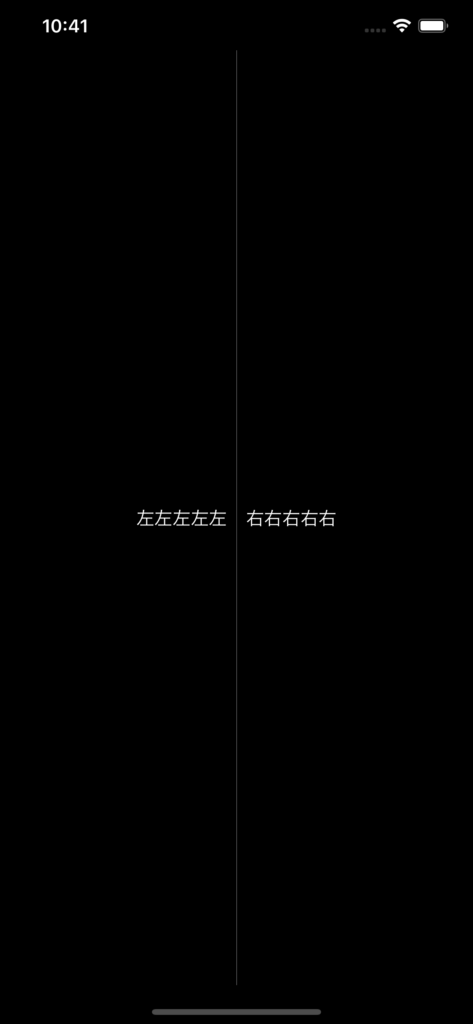
HStack の中に Divider を設置すると自動的に縦線となります。
HStack {
Text("左左左左左")
Divider()
Text("右右右右右")
}
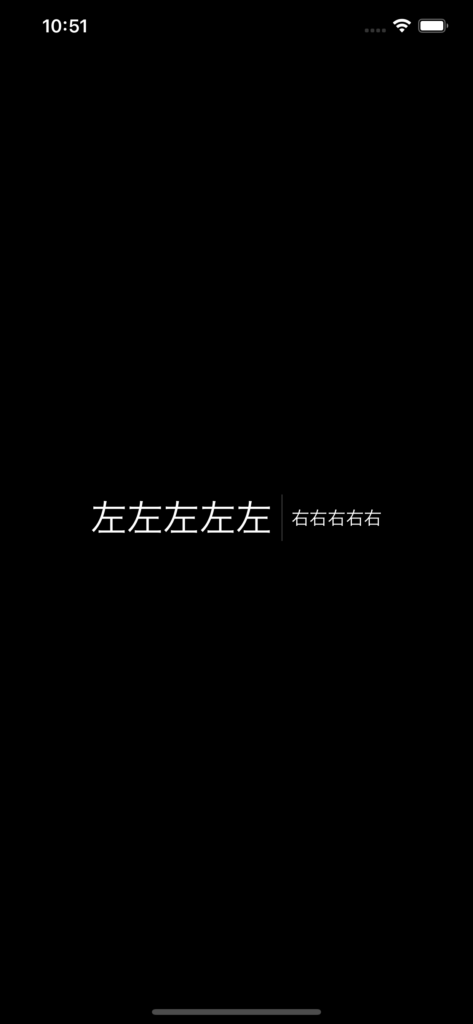
この状態だと画面縦幅いっぱいに線が出てしまいます。HStack に fixedSize() を指定することで最も高さがあるViewに合わせてくれます。
HStack {
Text("左左左左左")
Divider()
Text("右右右右右")
}.fixedSize()
横線を引く方法
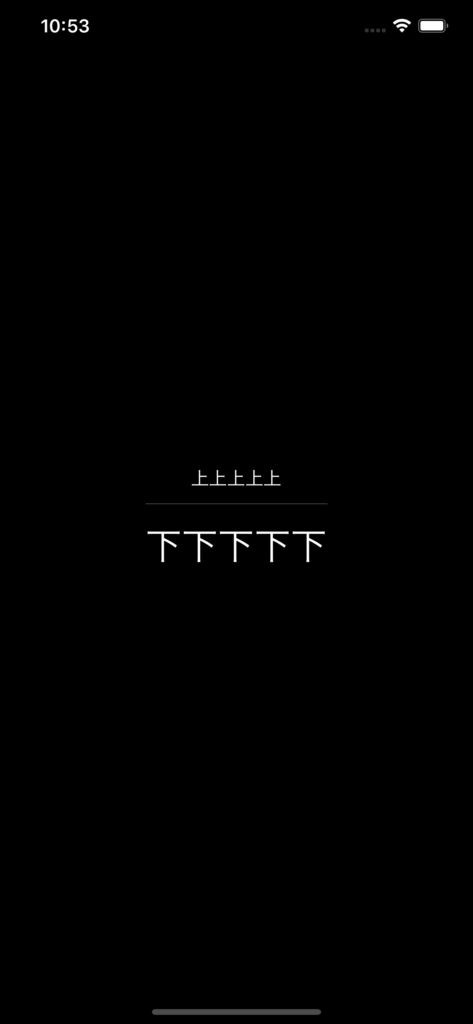
続いて横線を引く場合は VStack の中に Divider を設置します。
VStack {
Text("上上上上上")
Divider()
Text("下下下下下").font(.largeTitle)
}.fixedSize()
HStack の場合と同じく、VStack に fixedSize() を指定することで、最大幅のViewに合わせて線を引いてくれます。
最後に、線の色を変える場合ですが、foregroundColor(color: Color?) ではなく background(background: View) を指定する必要があります。
Divider().background(Color.orange)
以上、Divider の基本的な使い方でした。






コメントを残す