SwiftUI で画像を表示するには Image を使用します。今回は、Xcodeプロジェクトの Assets.xcassets に格納された画像の表示方法を紹介します。
SwiftUIで画像(UIImage)を表示する方法
まず、画像は予め Assets.xcassets にドロップ&ドロップで格納しておきます。

Assets.xcassets の画像を使う場合は、以下のイニシャライザーを使用します。
Image(name: String)画像のファイル名を指定するだけです(拡張子は要りません)。
まずは、特に何もせず、そのまま表示してみます。
Image("cat_image")
元の画像が長方形のため、センタリングされた結果左右の部分が画面外に出ています。
次に、画面全体(セーフエリアは除く)に引き伸ばして表示してみます。画像のサイズを変更するには、.resizable() を予め指定する必要があります。また、画面全体に引き伸ばすには、.scaledToFill() を使います。
Image("cat_image")
.resizable()
.scaledToFill()
今度は、画像全体が画面内に収まる様に表示してみます。画面にフィットさせるには、予め、.resizable() をした上で、.scaledToFit() を指定します。
Image("cat_image")
.resizable()
.scaledToFit()
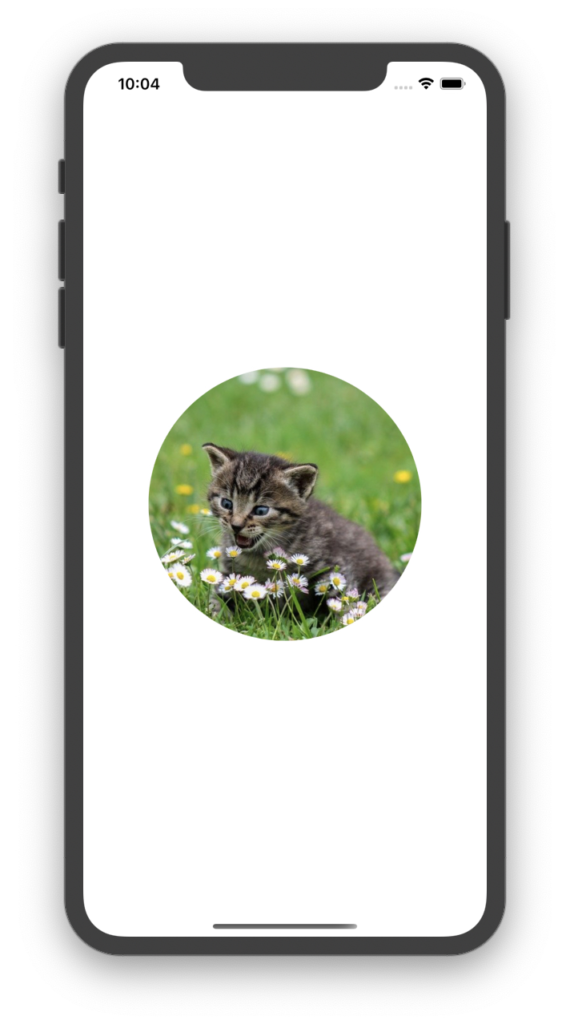
最後に、画像を丸く切り取って表示する方法を紹介します。円状にクリッピングするには、.clipShape(Circle()) と指定します。
Image("cat_image")
.resizable()
.scaledToFit()
.clipShape(Circle())
以上、Image の使い方について解説しました。
SF-Symbol 等のシステムアイコンや、UIImage からの表示手順については別の記事で紹介する予定です。






コメントを残す