SwiftUI 3.0 より、「削除」や「送信」などのよくある確認を促すダイアログを想定した confirmationDialog プロパティが追加されました。
サンプルプログラムを組んでみましたので紹介します。

動作確認済環境
【SwiftUI 3.0】confirmationDialog で選択ダイアログを表示する
パラメータ(引数)
- title: String
- ダイアログのタイトル文字列を指定します。
- titleVisibility(後述)が visible で無いと表示されません
- isPresented: Binding<Bool>
- 表示トリガーとなる Bool 型の状態変数(@State or @Published)を指定します。
- titleVisibility: Visibility
- title の表示・非表示を指定します(visible・hidden・automatic)。
- visible だった場合、title が空文字でも表示領域は表示されます。
サンプルコード
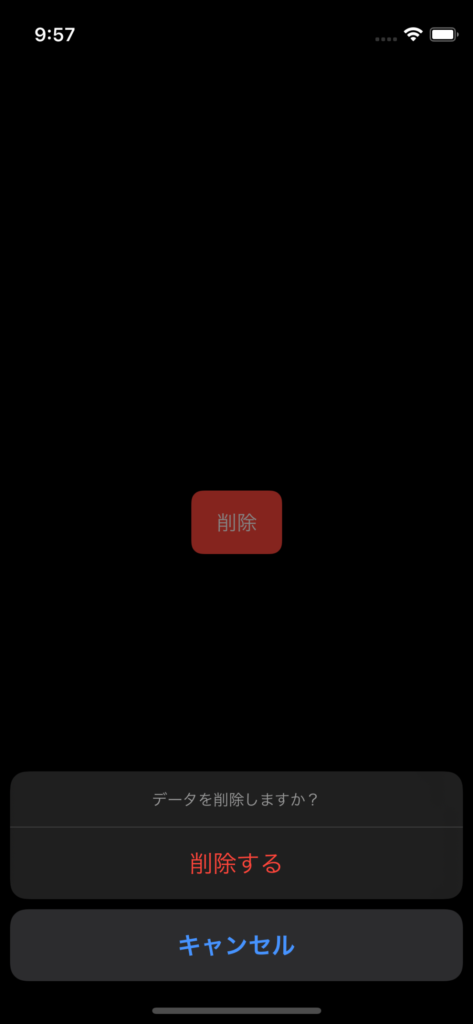
冒頭スクリーンショットのサンプルコードです。
struct ContentView: View {
@State var isShowDialog = false
var body: some View {
Button("削除", role: .destructive) {
isShowDialog = true
}
.buttonStyle(.borderedProminent)
.controlSize(.large)
.confirmationDialog("データを削除しますか?", isPresented: $isShowDialog, titleVisibility: .visible) {
Button("削除する", role: .destructive, action: {
onDelete()
})
Button("キャンセル", role: .cancel, action: {
onCancel()
})
}
}
}選択肢は複数設置できる
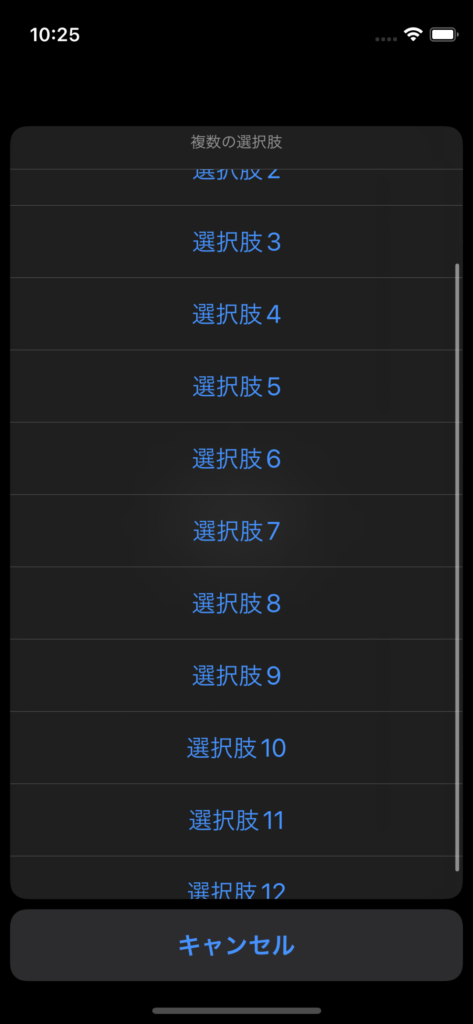
actions には複数の選択肢のボタンを配置できます。動的に30とか100とかの選択肢を入れ込むこともできるようです(自動でスクロールします)。
let selections: [String] = [
"選択肢1",
"選択肢2",
"選択肢3",
"選択肢4",
"選択肢5",
"選択肢6",
"選択肢7",
"選択肢8",
"選択肢9",
"選択肢10",
"選択肢11",
"選択肢12",
]
.confirmationDialog("複数の選択肢", isPresented: $isShowDialog, titleVisibility: .visible) {
ForEach(selections, id: \.self) { selection in
Button(selection, action: {})
}
Button("キャンセル", role: .cancel, action: {
})
}
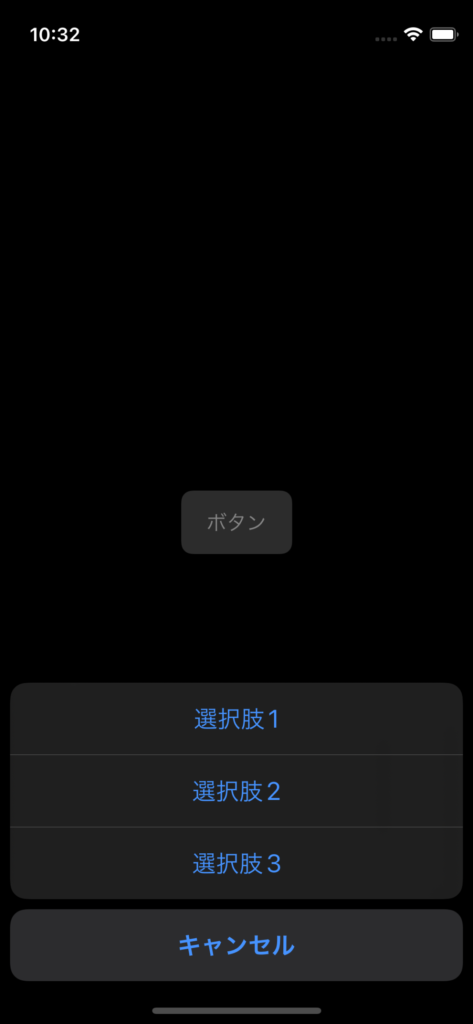
role: .cancel のボタンは必ず後ろになる
role: が cancel のボタンを配置するとダイアログの最下部に独立した表示となり、cancel の後にボタンを配置してもそのボタンは手前に表示されます。
.confirmationDialog("", isPresented: $isShowDialog, titleVisibility: .hidden) {
Button("選択肢1", action: {})
Button("選択肢2", action: {})
Button("キャンセル", role: .cancel, action: {})
Button("選択肢3", action: {})
}
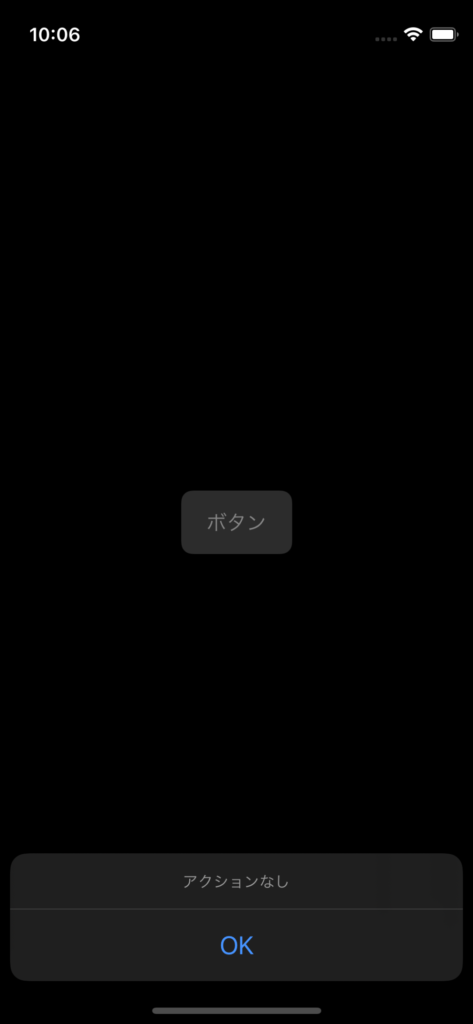
actions が空だとOKボタンが自動挿入される
actions に何も指定しない、または Image などの actions としては無効な View を指定すると、下記のようにOKボタンのみが表示されます。
.confirmationDialog("アクションなし", isPresented: $isShowDialog, titleVisibility: .visible, actions: {})
以上






MacOSX 11.6(Big Sur)
Xcode 13.0
iOS 15.0
iPhone 13 mini Simulator