Spacer はその名の通り View の間の空白の領域を表現するために使う View の一種です。
SwiftUI のレイアウトをマスターするには欠かせない役割を担っているので、よく使う例を紹介使用と思います。
【SwiftUI】Spacer の使い方
テキストを左寄せ、右寄せにする
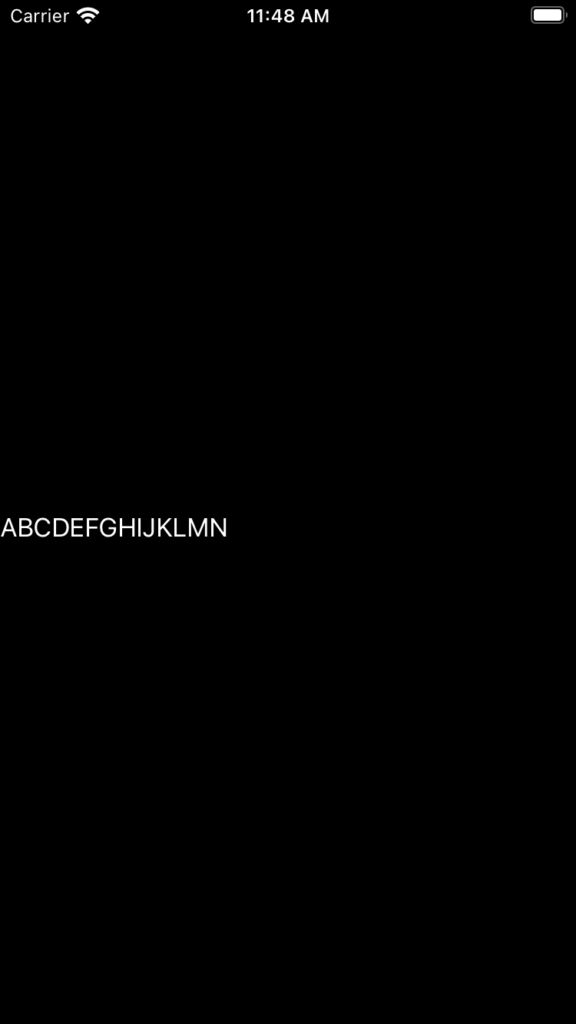
左寄せ
HStack {
Text("ABCDEFGHIJKLMN")
Spacer()
}
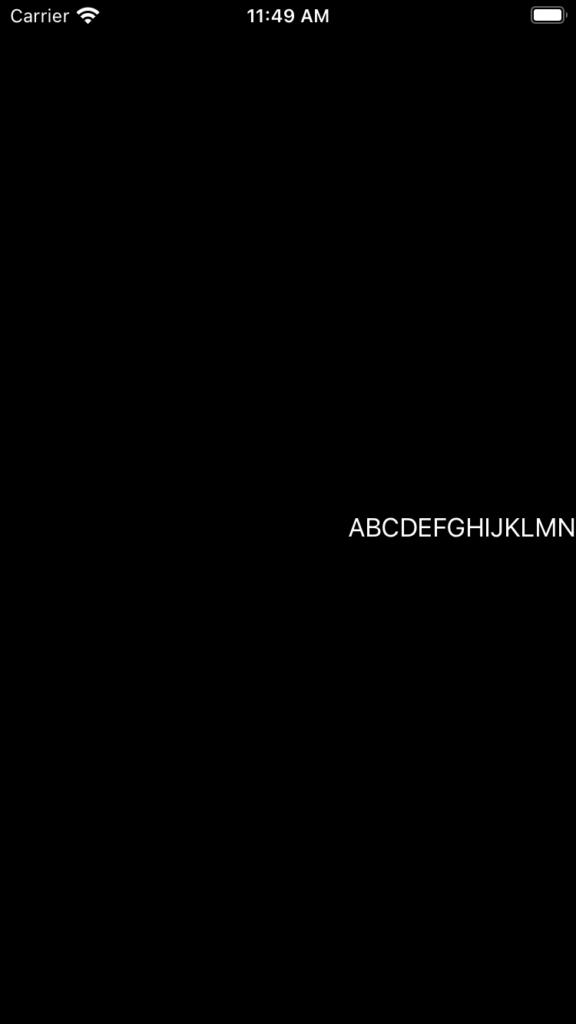
右寄せ
HStack {
Spacer()
Text("ABCDEFGHIJKLMN")
}
HStack を VStack に変えれば、上寄せ・下寄せにすることもできます。
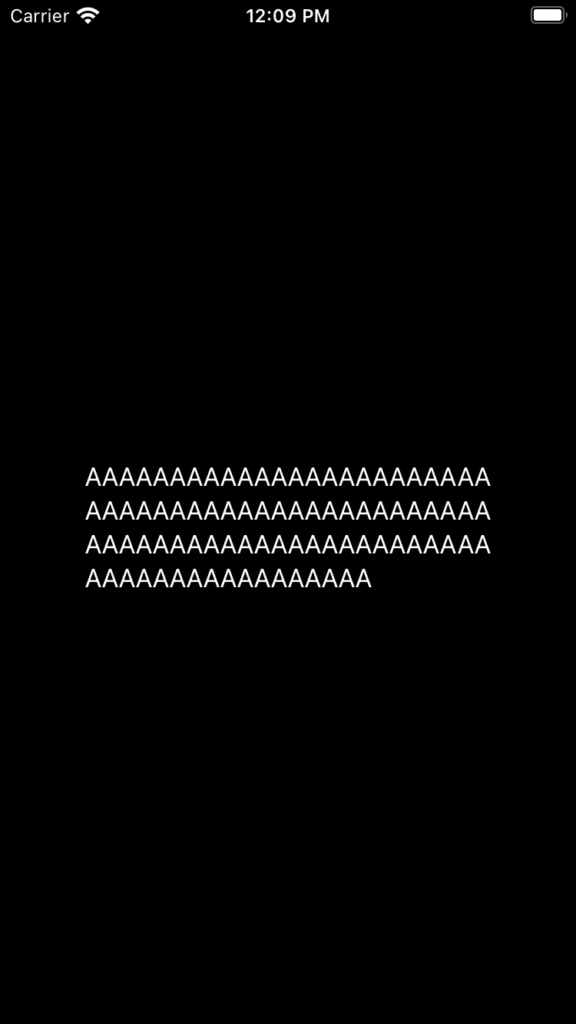
左右に固定幅の余白を設ける
HStack {
Spacer().frame(width: 50)
Text("AAAAAAAAAAAA...AAA")
Spacer().frame(width: 50)
}
テキストの始端や折り返しの様子から、左右に50ptの余白が取れていることがわかると思います。
左右に最低幅のある可変な余白を設ける
HStack {
Spacer(minLength: 100)
Text("ABCDEFGHIJKLMNOPQRSTUVWXYZABCDEFGHIJKLMNOPQRSTUVWXYZ")
Spacer(minLength: 100)
}
Spacer(minLength: 100) とすることで最低幅を指定することができます。文字列の左右には100以上の幅が取られています。
文字列を長くすると左右の幅100が最低限確保されるため、以下のように文字列が改行されます。

HStack と VStack のプロパティでもスペースを作れる
Spacer 自体の話ではありませんが、実は HStack と VStack には spacing というプロパティがあ利、これを使うことで均等にスペースを配置することができます。
VStack(spacing: 20) {
Text("ABCDEFGHIJKLMN")
Text("ABCDEFGHIJKLMN")
Text("ABCDEFGHIJKLMN")
}
もちろん、Spacer と組み合わせることもできます。
VStack(spacing: 20) {
Text("ABCDEFGHIJKLMN")
Text("ABCDEFGHIJKLMN")
Spacer().frame(height: 20)
Text("ABCDEFGHIJKLMN")
}
HStack, VStack の spacing と Spacer を使って効率よくレイアウトできると良いですね。
以上






コメントを残す