今回は複数行のテキスト入力を行う TextEditor の使い方について解説します。
前置きとして 2020/09/09 現在、ベータ版である Xcode12 と iOS14 での話になりますので、現状最新の正式版である Xcode11.* 及び iOS13 ではビルドエラーとなりますのでご注意ください。
【SwiftUI】TextEditor の使い方【Xcode12 beta & iOS14 beta】
(1) シンプルに表示してみる
先ずはイニシャライザーと基本的な使い方を確認しましょう。
TextEditor(text: Binding<String>)以下のように使います。
@State private var outputText: String = ""
if #available(iOS 14.0, *) {
TextEditor(text: $outputText)
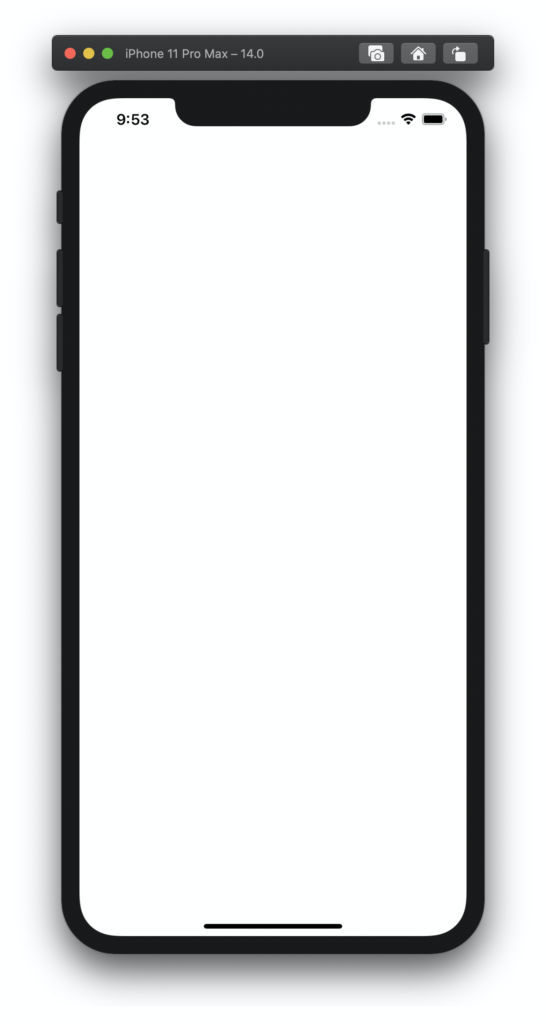
}これで実行してみましょう。

あれ?何も表示されません。
それもそのはず。
表示されていないのではなくて、縁も無い背景真っ白な入力領域が画面いっぱいに表示されているのです。
画面をタップすればカーソルが出てきて入力できるはずです。
(2) 縁とプレースホルダーを付けてみる
とは言え、このままでは不格好なので、UITextView みたいに角丸とかプレースホルダーとか付けてみましょう!と言うことで、早速、意気揚々と調べてみましたが、それらしいプロパティが見つかりません。
残念ながら現時点では標準でスタイル設定やプレースホルダーの機能はついていません。
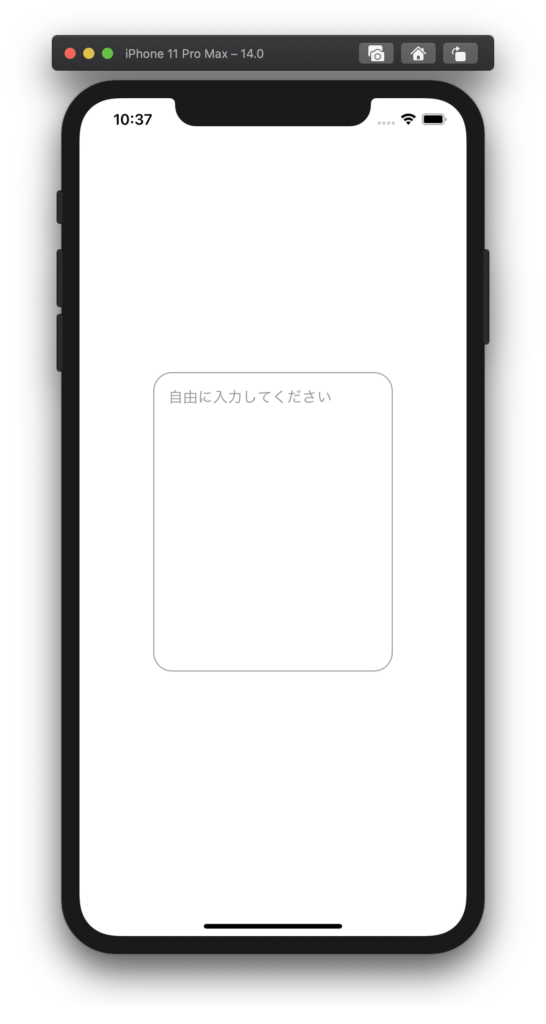
無いものは作れ!と言うことで自作してみたところ以下のようになりました。
struct ContentView: View {
private static let placeholder = "自由に入力してください"
@State private var outputText: String = ""
@State private var placeholderText = placeholder
init() {
outputText = placeholderText
}
var body: some View {
VStack {
Spacer()
if #available(iOS 14.0, *) {
ZStack(alignment: .topLeading) {
RoundedRectangle(cornerRadius: 20.0)
.strokeBorder().foregroundColor(.gray)
.background(Color.clear)
TextEditor(text: $outputText)
.padding()
.foregroundColor(.black)
.onTapGesture {
if outputText.isEmpty {
placeholderText = ""
}
}
.onChange(of: outputText) { value in
if outputText.isEmpty {
placeholderText = Self.placeholder
} else {
placeholderText = ""
}
}
Text(placeholderText)
.padding()
.foregroundColor(.gray)
}
.frame(width: 256, height: 320, alignment: .center)
} else {
EmptyView()
}
Spacer()
}
}
}
正直なところ、実戦に耐えられるかどうかはわからないくらい適当に作りました。
まだ Xcode12&iOS14 はベータ版と言うこともあり、正式版やその後のアップデートでもう少し標準機能を拡張してくれるでしょう・・・たぶん。
それに、UITextView でできることを Apple が SwiftUI でできないままにするはずがありません・・・たぶん。
以上








急な質問すみません。
現在、SwiftUIの勉強を始めたばかりの初心者です。
今回取り上げられているtext editorについて質問です。
text editorに日本語の入力ができないのですがtexteditorは日本語対応していないのでしょうか?
それとも何か設定が必要なのでしょうか?
日本語入力できない原因か解決方法があったらご教示頂きたいです。
よろしくお願いします。
acchaさん
コメントありがとうございます。
日本語入力ができないとのことですが、TextEditor自体は日本語入力は問題なく可能です。
もしシミュレータで実行されている場合、言語モードがEnglishになっていると日本語のソフトウェアキーボードが表示されない可能性が考えられますのでご確認ください。
また、実機をお持ちであればケーブルに繋げばXcodeで実行できるので日本語入力の確認がしやすいのではと思います。