SwiftUIのTabViewを作っている時、オリジナルのアイコンをセットすると、デフォルト設定のままだとTintColorが適用されないみたいです。
まず、以下のようにTabViewとアイコンを設定しました。
struct ContentView: View {
var body: some View {
TabView {
Text("FirstView").tabItem {
Text("FirstView")
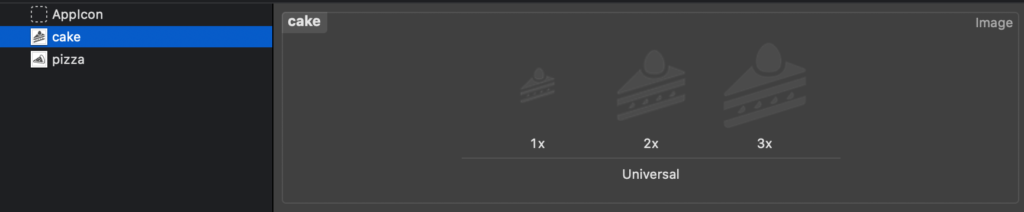
Image("cake")
}
Text("SecondView").tabItem {
Text("SecondView")
Image("pizza")
}
}
}
}
実行してみたところ、タブをタップして切り替えても、ハイライト・グレーアウトが効かない状態でした。
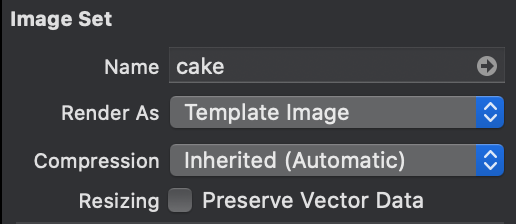
調べてみたところ、「Render As」という設定をデフォルトの「Original Image」から「Template Image」に切り替えることで解消しました。

ちなみに、システムで用意されたアイコンを設定すると、最初からTintColorが効くようになっているので特に設定は要りません。
以上





コメントを残す