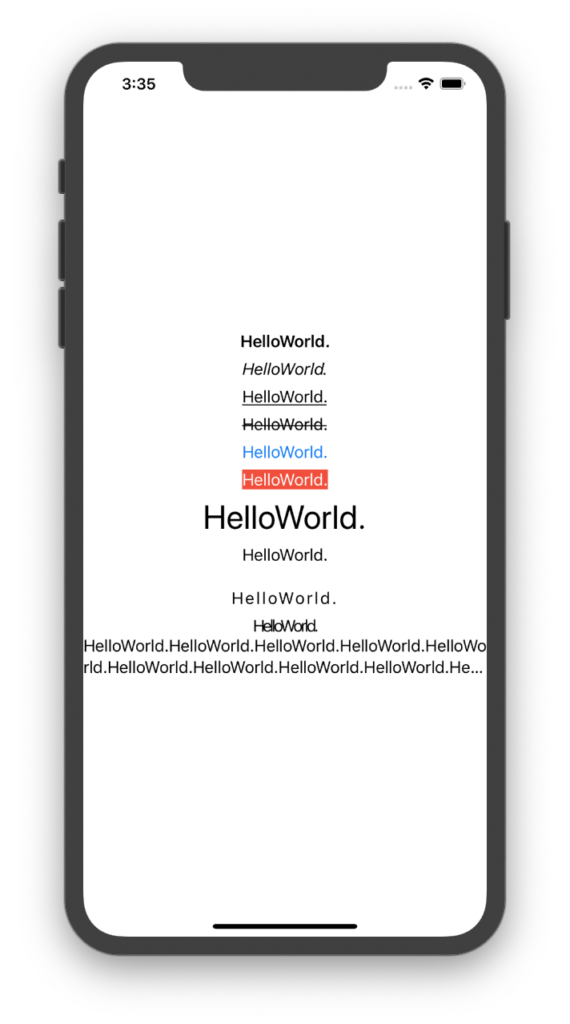
今回は UIKit の UILabel にあたる、「Text」についての色々な設定について確認していきましょう。下記の実行画面の「HelloWorld.」を上から順に紹介します。

Text の各種設定まとめ
太字設定
Text("HelloWorld.").bold()イタリック体
Text("HelloWorld.").italic()下線
Text("HelloWorld.").underline()取り消し線
Text("HelloWorld.").strikethrough()文字色
Text("HelloWorld.").foregroundColor(.blue)背景色(背景ビュー)
正しくは背景のViewを設定してその ViewのforegroundColor を設定します。一緒に文字色を設定したい場合は下記の様に順番に気を付けてください。
Text("HelloWorld.").foregroundColor(.white).background(Rectangle()).foregroundColor(.red)フォント
フォントについては多種多様ありますので今回は大見出し用に用意されている設定を例に上げています。
Text("HelloWorld.").font(.largeTitle)※フォントについては下記の記事をご参照下さい。
底辺からのオフセット
Viewの底辺から何ピクセル離すか設定できます。下記の場合、16ピクセル浮き上がった状態での表示になります。
Text("HelloWorld.").baselineOffset(16)文字間隔①
文字と文字の間にピクセル単位で間隔を空けます。マイナス値を指定すると逆に狭まります。
Text("HelloWorld.").kerning(2)
Text("HelloWorld.").kerning(-2)文字間隔②
すみません、kerningとの違いがイマイチ分かっていません。同じ値を指定して実行してみても違いがわかりませんでした。公式リファレンスには「The amount of additional space, in points, that the view should add to each character cluster after layout.」と書いてありますが日本語訳してみてもよく分かりませんでした。この辺りの情報知っている方いましたらコメント頂けると嬉しいです。
Text("HelloWorld.").tracking(2)
Text("HelloWorld.").tracking(-2)以上、「Text」についての設定でした。






コメントを残す