今回は、ログインユーザーのユーザー名とプロフィール画像の変更を行う方法を解説します。
Firebase Authentication 関連記事
- ①基本設定編
- ②メールアドレス・パスワード認証によるユーザー登録編
- ③メールアドレス・パスワード認証によるログイン・ログアウト編
- ④メールアドレスとパスワードの更新編
- ⑤メールアドレスの確認メール送信・パスワード再設定メール送信編
- ⑥ユーザーの再認証編
- ⑦Googleアカウントログイン編
- ⑧Apple アカウントログイン編
- ⑨ユーザープロフィール更新編(本記事)
- ⑩匿名ログイン編
Firebase Authentication の iOS 導入手順【⑨ユーザープロフィール更新編】【SwiftUI】
ユーザーのプロフィールを変更するには、Auth.auth().currentUser からログインユーザーを取得し、そのユーザーから createProfileChangeRequest でリクエストオブジェクトを生成し、commitChanges をコールすることで行えます。
if let user = Auth.auth().currentUser {
let req = user.createProfileChangeRequest()
req.displayName = "新しい名前"
req.photoURL = URL(string: "https://...")
req.commitChanges(completion: { error in
if error == nil {
print("プロフィール変更完了!")
} else {
print(error?.localizedDescription ?? "")
}
})
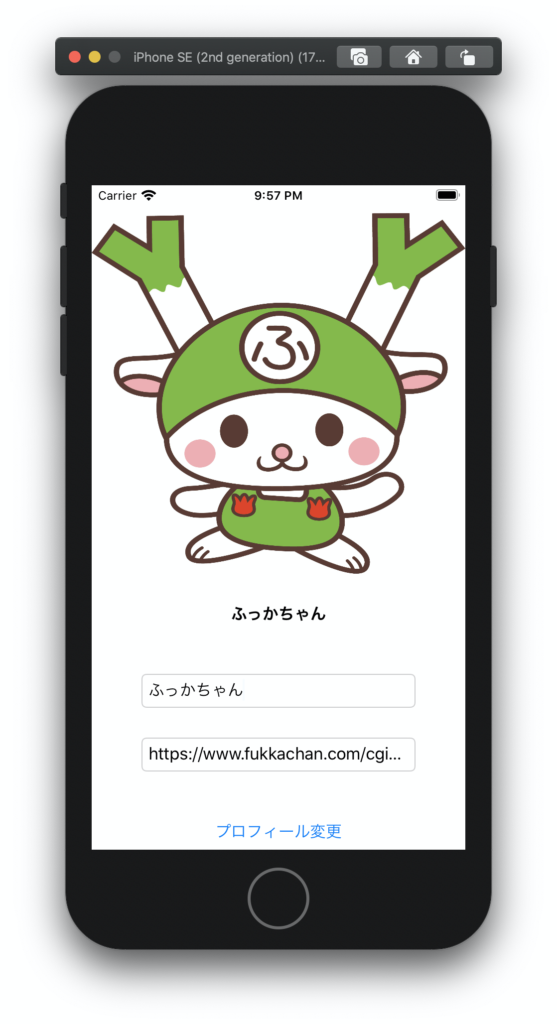
}SwiftUI でのサンプルプログラムを作成しましたのでご参考ください。

import SwiftUI
import FirebaseAuth
struct AuthTestUpdateUserProfile: View {
@State private var userName = ""
@State private var photoURL: URL?
@State private var profileImageUrl = ""
@State private var newUserName = ""
var body: some View {
VStack {
Spacer()
VStack {
getPhotoURL()
Spacer().frame(height: 30)
Text(userName).font(.headline)
Spacer().frame(height: 50)
HStack {
Spacer(minLength: 50)
TextField("ユーザー名", text: $newUserName).textFieldStyle(RoundedBorderTextFieldStyle())
Spacer(minLength: 50)
}
}
Spacer().frame(height: 30)
VStack {
HStack {
Spacer(minLength: 50)
TextField("プロフィール画像URL", text: $profileImageUrl).textFieldStyle(RoundedBorderTextFieldStyle())
Spacer(minLength: 50)
}
}
Spacer().frame(height: 50)
VStack {
Button(action: {
if let user = Auth.auth().currentUser {
let req = user.createProfileChangeRequest()
req.displayName = self.newUserName
req.photoURL = URL(string: self.profileImageUrl)
req.commitChanges(completion: { error in
if error == nil {
self.userName = user.displayName ?? ""
self.photoURL = user.photoURL
print("プロフィール変更完了!")
} else {
print(error?.localizedDescription ?? "")
}
})
}
}) {
Text("プロフィール変更")
}
}
Spacer()
}
.onAppear() {
if let user = Auth.auth().currentUser {
self.userName = user.displayName ?? "匿名希望さん"
self.photoURL = user.photoURL
}
}
}
private func getPhotoURL() -> AnyView {
if photoURL != nil {
return AnyView(URLImageView(viewModel: .init(url: photoURL?.absoluteString ?? "")))
} else {
return AnyView(Image("default_image"))
}
}
}このサンプルはユーザーがログイン済みであることが前提となっています。ユーザーのログイン方法については下記の記事をご覧ください。
また、サンプル中に出てくる URLImageView はカスタムView で下記の記事で紹介していますのでこちらも合わせてご覧ください。
以上




