前回の①基礎設定編の続きです。
今回はメールアドレス、パスワード認証によるユーザー登録手順について解説します。
ちなみに、Firebase Console の画面からもユーザーを登録することができますが、これはあくまで管理人用のユーザーを作ったりする用の機能なので、当然アプリから登録するにはプログラムを組む必要があります。
他の Firebase Authentication についての記事一覧は以下の通りです。
- ①基本設定編
- ②メールアドレス・パスワード認証によるユーザー登録編(本記事)
- ③メールアドレス・パスワード認証によるログイン・ログアウト編
- ④メールアドレスとパスワードの更新編
- ⑤メールアドレスの確認メール送信・パスワード再設定メール送信編
- ⑥ユーザーの再認証編
- ⑦Googleアカウントログイン編
- ⑧Apple アカウントログイン編
- ⑨ユーザープロフィール更新編
- ⑩匿名ログイン編
Firebase Authentication の iOS 導入手順【②メールアドレス・パスワード認証によるユーザー登録編】【SwiftUI】
(1) メールアドレス・パスワードによる認証を許可する
最初に、Firebase のコンソール画面から、メールアドレス・パスワードによるユーザー登録や認証をできるように許可を与える必要があります。
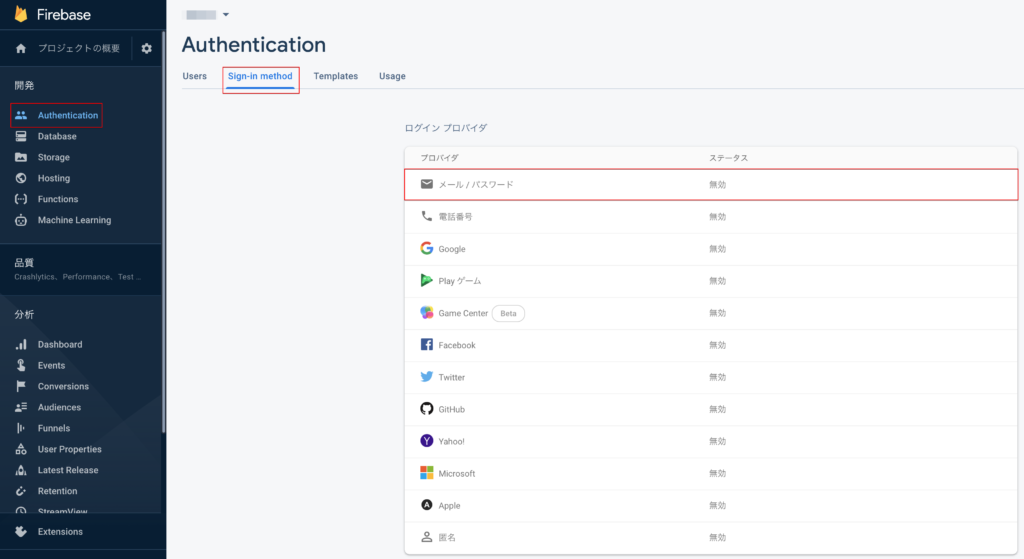
Firebase Console にログインし、[Authentication] > [Sign-in method] を開き、ログインプロバイダ欄から[メール/パスワード]をクリックしてください。

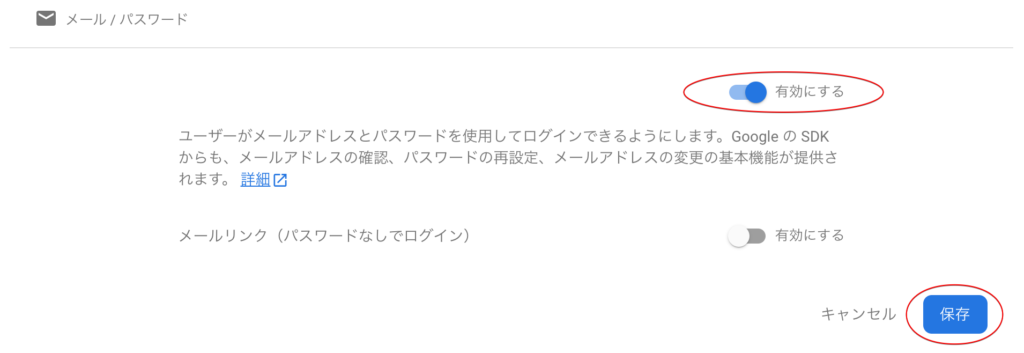
上側のスイッチを有効にして保存を押します。

ステータスが「有効」になったか確認しましょう。

(2) ユーザーアカウントを作成する
①基本設定編の最後の方でも触れましたが、AppDelegate で Firebase ライブラリのインポートと FirebaseApp.configure() の呼び出しを忘れないようにしてください。
import Firebase
・・・
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
return true
}そして、Firebase認証系のライブラリを使うモジュールでは FirebaseAuth をインポートしてください。
import FirebaseAuthメールアドレスとパスワードを使用してユーザーアカウントを作成するには、
Auth.auth().createUser(withEmail: email, password: password)
を使用します。
Auth.auth().createUser(withEmail: self.mailAddress, password: self.password) { authResult, error in
if let user = authResult?.user {
dump(user)
} else {
dump(error)
}
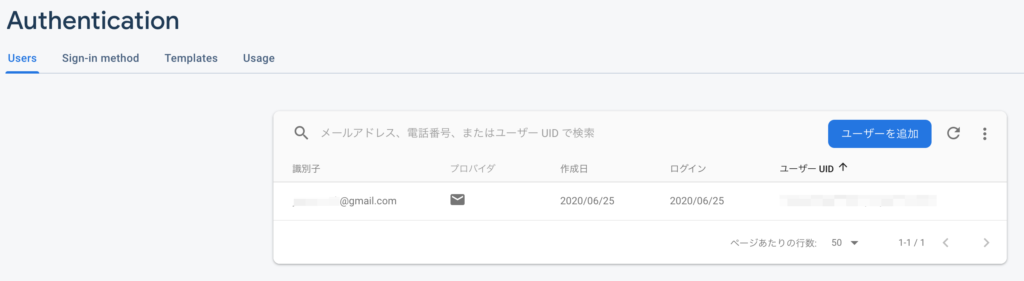
}返り値の authResult から user が取得出来ればユーザーの作成が成功しているはずですので、Firebase Console の [Authentication] > [Users] を開いてユーザーが登録されているか確認しましょう。

なお、authResult.user からは以下のユーザー情報を確認することが出来ます。
- uid:一意のユーザーID
- email:登録メールアドレス
- displayName:表示ユーザー名
- phptoURL:プロフィール画像のURL(URL型)
- providerData:プロバイダ情報
- isAnonymous:匿名ユーザーかどうかの真偽値
(3) 認証エラーに対処する
createUser でエラーがあった場合は、返り値の error の中身(エラーコード)を確認しエラーメッセージの出し分けをしましょう。
エラーコードの enum 値を取得するには AuthErrorCode に error.code の値を渡します。
Auth.auth().createUser(withEmail: self.mailAddress, password: self.password) { authResult, error in
if let error = error as NSError?, let errorCode = AuthErrorCode(rawValue: error.code) {
switch errorCode {
case .invalidEmail:
print("メールアドレスの形式が正しくありません")
case .emailAlreadyInUse:
print("このメールアドレスは既に登録されています")
case .weakPassword:
print("パスワードは6文字以上で入力してください")
default:
print("その他のエラー")
}
} else {
print("ユーザー登録成功")
}
}上記は一例となります。Firebase 認証関連の全てのエラーについてはこちらの公式ページをご確認ください。
(4) ユーザー登録の実装例
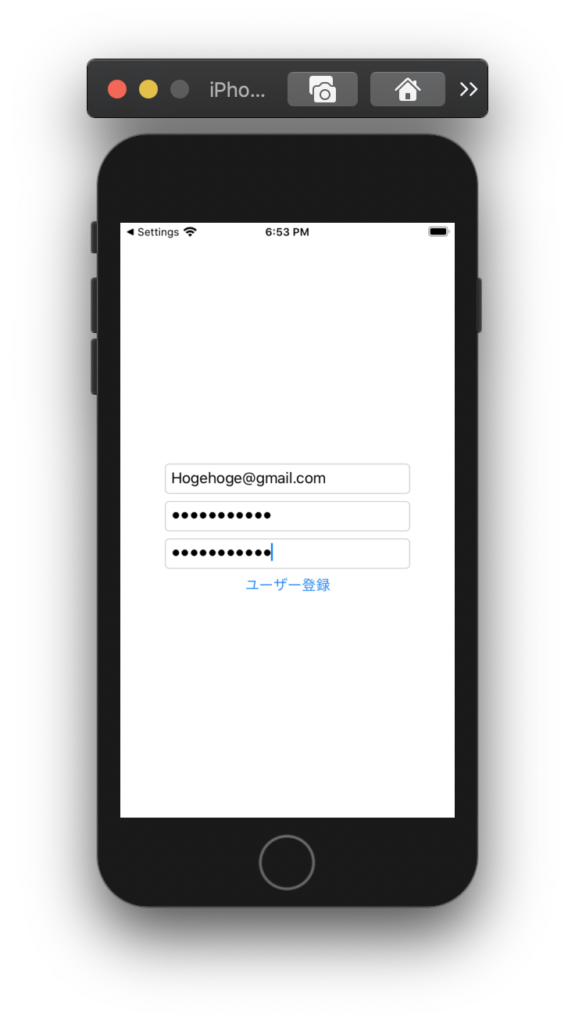
最後に、簡易的なユーザー登録フォームを使った実装例を紹介します。読者の方のアプリ実装時の参考となれば幸いです(細かい部分はあまり最適化していないのでご了承ください)。

import SwiftUI
import FirebaseAuth
struct AuthTestSignUpView: View {
@State private var mailAddress = ""
@State private var password = ""
@State private var passwordConfirm = ""
@State private var isShowAlert = false
@State private var isError = false
@State private var errorMessage = ""
var body: some View {
HStack {
Spacer().frame(width: 50)
VStack {
TextField("メールアドレス", text: $mailAddress).textFieldStyle(RoundedBorderTextFieldStyle())
SecureField("パスワード", text: $password).textFieldStyle(RoundedBorderTextFieldStyle())
SecureField("パスワード確認", text: $passwordConfirm).textFieldStyle(RoundedBorderTextFieldStyle())
Button(action: {
self.errorMessage = ""
if self.mailAddress.isEmpty {
self.errorMessage = "メールアドレスが入力されていません"
self.isError = true
self.isShowAlert = true
} else if self.password.isEmpty {
self.errorMessage = "パスワードが入力されていません"
self.isError = true
self.isShowAlert = true
} else if self.passwordConfirm.isEmpty {
self.errorMessage = "確認パスワードが入力されていません"
self.isError = true
self.isShowAlert = true
} else if self.password.compare(self.passwordConfirm) != .orderedSame {
self.errorMessage = "パスワードと確認パスワードが一致しません"
self.isError = true
self.isShowAlert = true
} else {
self.signUp()
}
}) {
Text("ユーザー登録")
}
.alert(isPresented: $isShowAlert) {
if self.isError {
return Alert(title: Text(""), message: Text(self.errorMessage), dismissButton: .destructive(Text("OK"))
)
} else {
return Alert(title: Text(""), message: Text("登録されました"), dismissButton: .default(Text("OK")))
}
}
}
Spacer().frame(width: 50)
}
}
private func signUp() {
Auth.auth().createUser(withEmail: self.mailAddress, password: self.password) { authResult, error in
if let error = error as NSError?, let errorCode = AuthErrorCode(rawValue: error.code) {
switch errorCode {
case .invalidEmail:
self.errorMessage = "メールアドレスの形式が正しくありません"
case .emailAlreadyInUse:
self.errorMessage = "このメールアドレスは既に登録されています"
case .weakPassword:
self.errorMessage = "パスワードは6文字以上で入力してください"
default:
self.errorMessage = error.domain
}
self.isError = true
self.isShowAlert = true
}
if let _ = authResult?.user {
self.isError = false
self.isShowAlert = true
}
}
}
}以上、次回③メールアドレス・パスワード認証によるログイン・ログアウト編に続きます。




