SwiftUIで開発中のアプリのユーザー管理に Firebase Authentication を導入してみようと思います。
というか、元々サーバーサイドの開発はろくにやったことがないので、認証やデータベース周りは必然的にGCPなどのクラウドサービスの力を借りるしかなかったのです。。。
というわけで、今回から複数回に渡って Firebase Authentication の導入手順を記事にしていこうと思います。
- ①基本設定編(本記事)
- ②メールアドレス・パスワード認証によるユーザー登録編
- ③メールアドレス・パスワード認証によるログイン・ログアウト編
- ④メールアドレスとパスワードの更新編
- ⑤メールアドレスの確認メール送信・パスワード再設定メール送信編
- ⑥ユーザーの再認証編
- ⑦Googleアカウントログイン編
- Apple アカウントログイン編
- ⑨ユーザープロフィール更新編
- ⑩匿名ログイン編
iOSで Firebase Authentication を導入する【①基本設定編】【SwiftUI】
(1) Firebase プロジェクトの作成
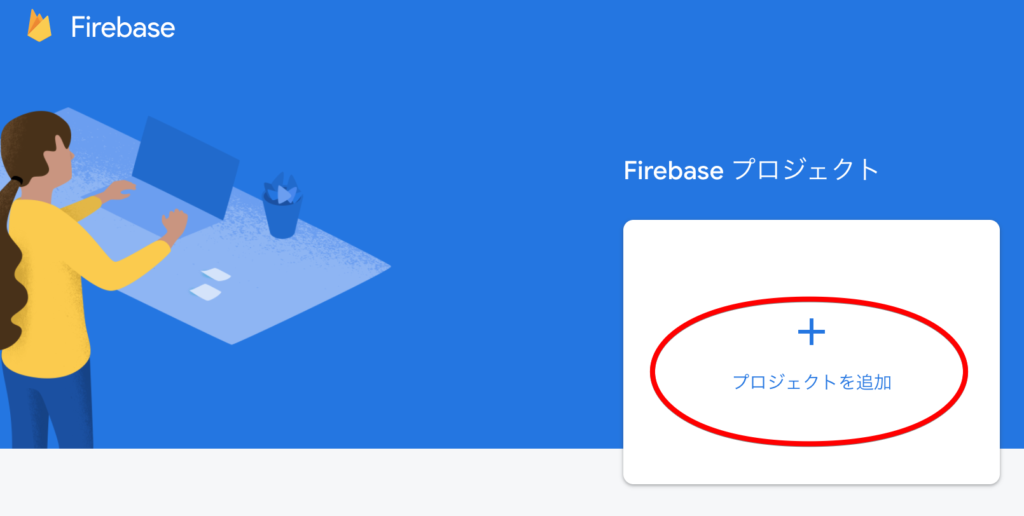
先ず、Google アカウントで Firebase コンソールにログインし、プロジェクトの追加をクリックします。

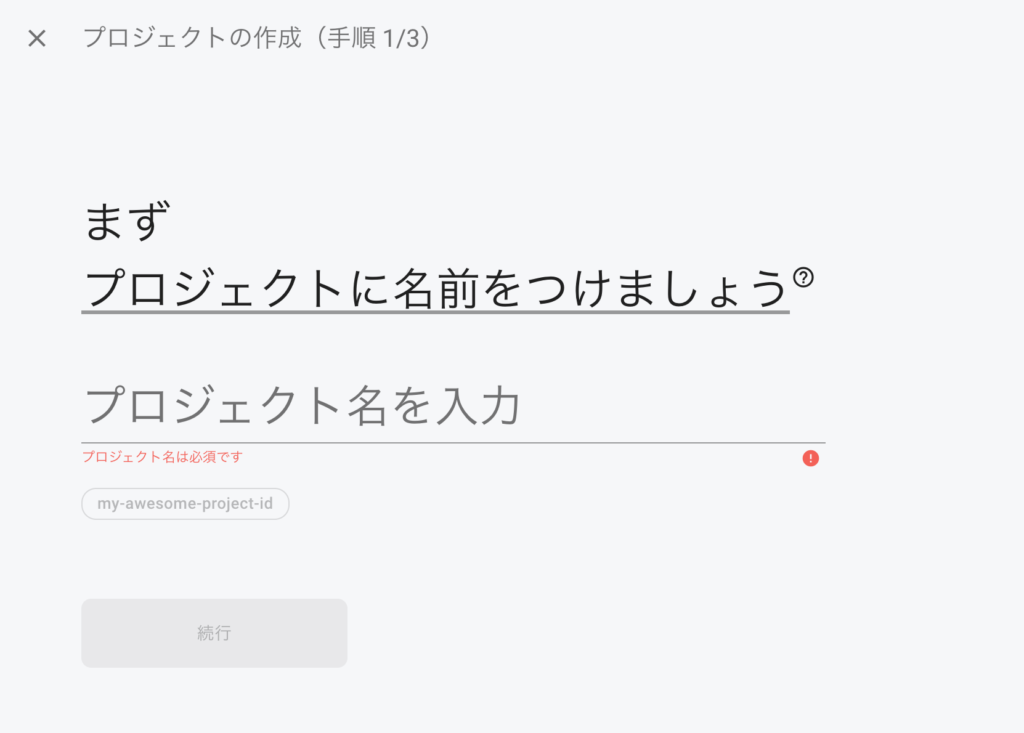
任意のプロジェクト名を決めて(アプリのプロジェクト名と同じで良いかと思います)続行をクリックします。
この時、自動的に一意のプロジェクトID(hogehoge-***** という形式)を付与されます。

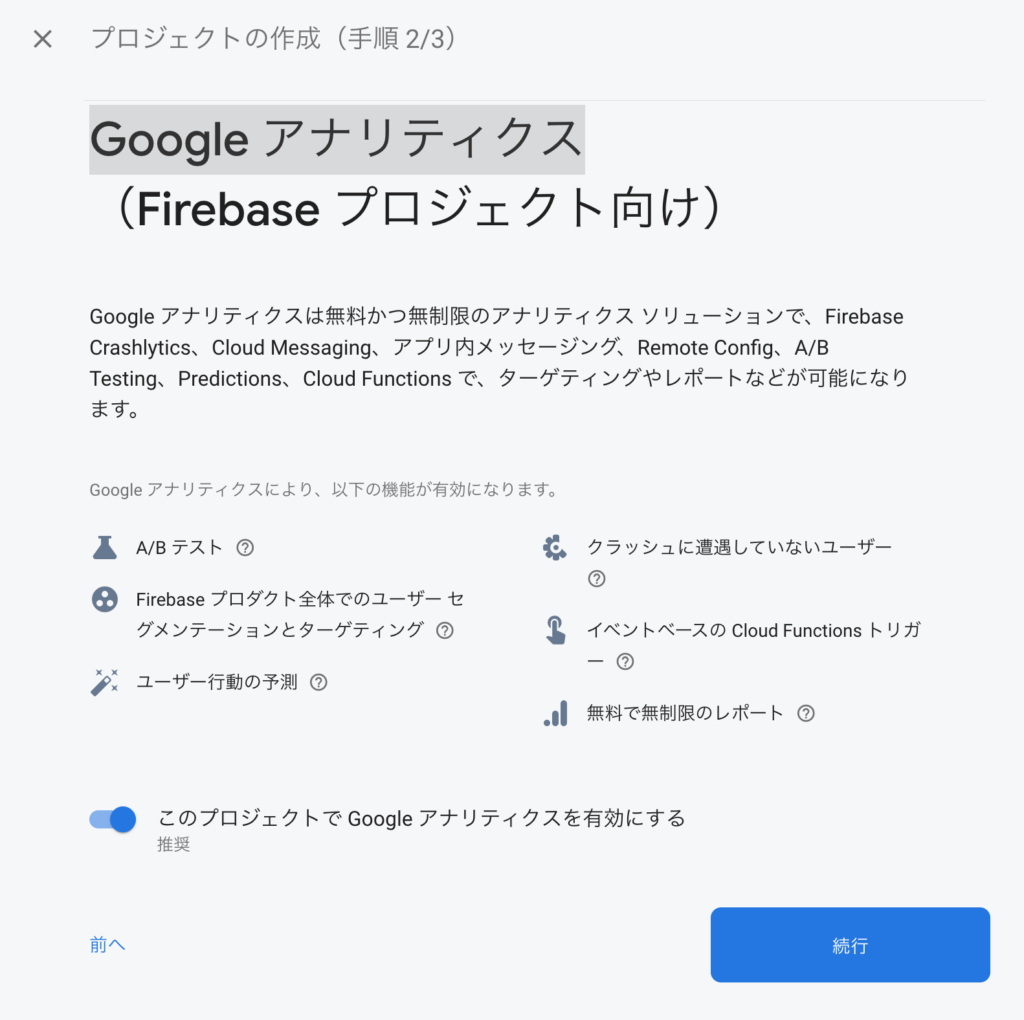
Google アナリティクスを有効にするか決めます(どちらでも構いません)。

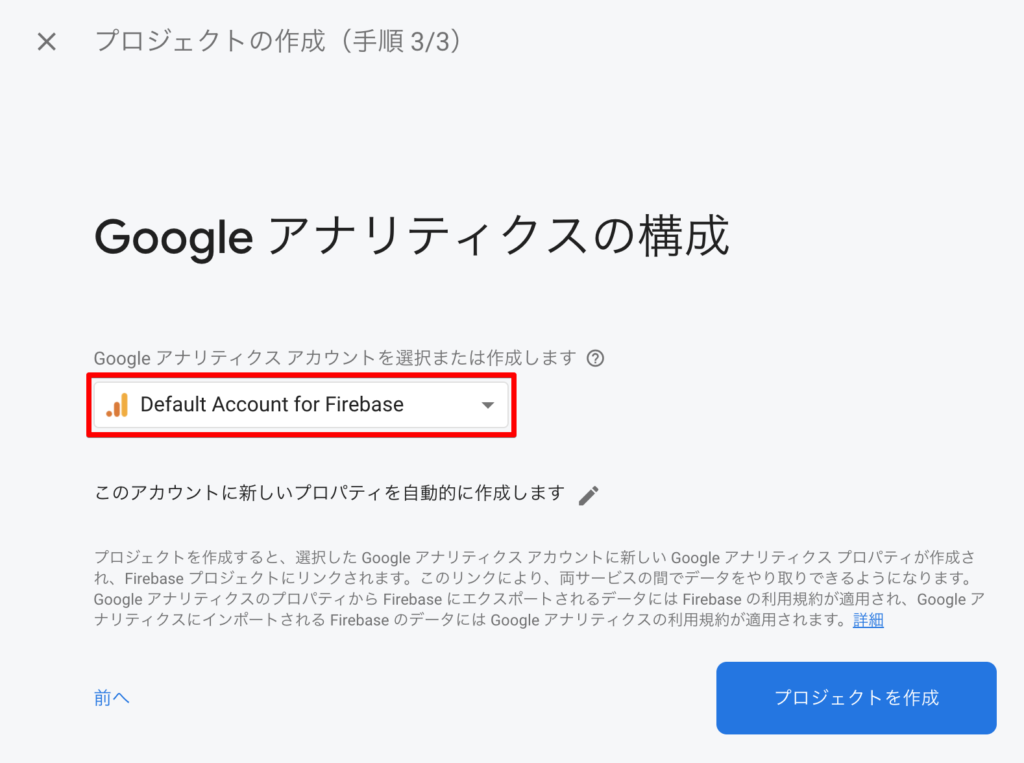
Google アナリティクスアカウントを選択します。
既存のアカウントでもよいですが、今回は Default Account for Firebase としました。

「プロジェクトを作成」をクリックし、30秒ほど待つと Firebase プロジェクトが完了します。

続行をクリックすると、以下のようなダッシュボード画面が表示されるはずです。

この画面から、今回導入する認証機能だけでなく、Database や Storage の管理を行うことが出来ます。
(2) Firebase プロジェクトにアプリを登録する
iOS アプリをダッシュボード画面から追加していきます。トップ画面の iOS アイコンをクリックしましょう。

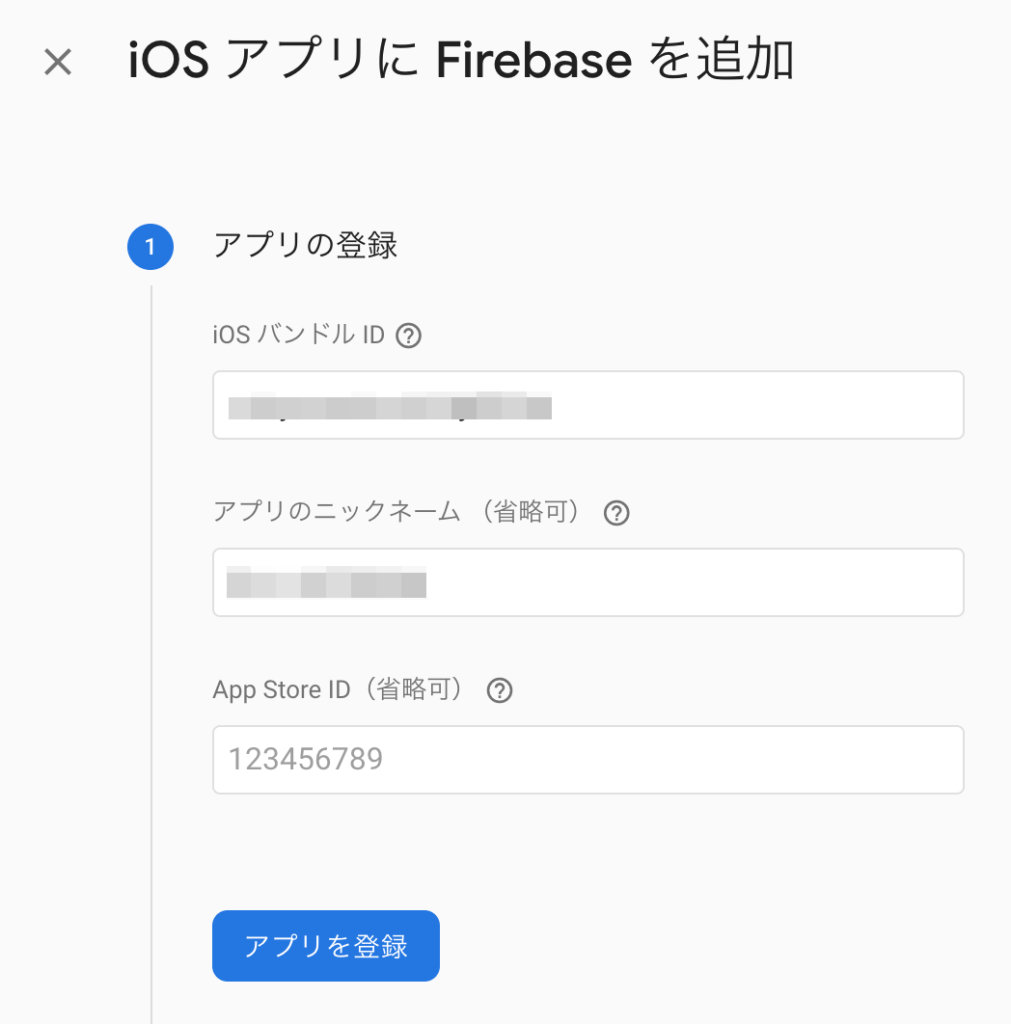
最初に、iOSアプリのバンドルID(com.example.hogehogeapp)・アプリのニックネーム・App Store ID を入力します。
ニックネームはコンソール内での表示に使われるだけなので一目で認識できる名称であれば何でもよいです。
App Store ID は任意ですがリリース済みであれば入力しておきましょう。

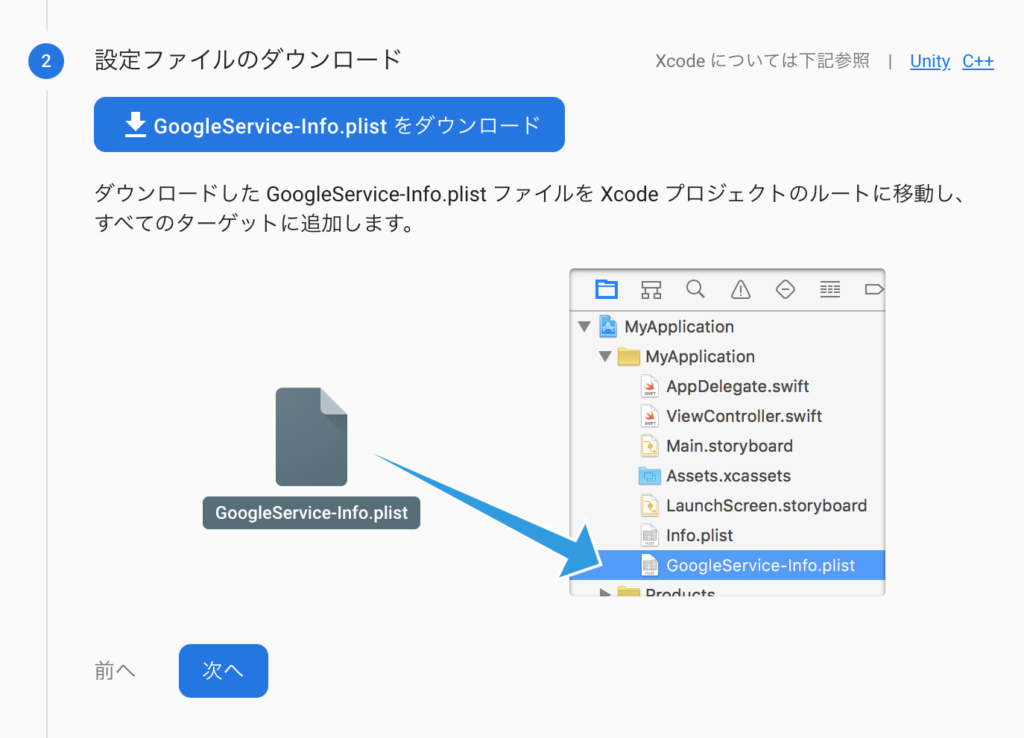
次に、キャプチャの通り、GoogleService-Info.plist をダウンロードし Xcode プロジェクトに追加しましょう。

(3) Firebase SDK を追加
CocoaPods を使って Firebase SDK を Xcode プロジェクトへ追加していきます。
CocoaPods をインストールしていない場合は先ずは以下のコマンドでインストールしてください。
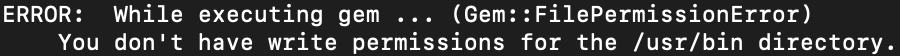
sudo gem install cocoapodsMac OS Catalina 以降のOSバージョンだと、以下のようなエラーが出てしまうようです(筆者もエラーになりました)。

その場合は以下のように、/usr/local/bin 配下にインストールするようにしてください。
sudo gem install cocoapods -n /usr/local/bin続いて、Xcode プロジェクト直下に移動して Podfile を作成します。
cd (Xcodeプロジェクト直下(.xcodeproj ファイルがある場所))
pod init作成された Podfile を開き、pod install でインストールするライブラリを指定します。
vi Podfiletarget 'Xcodeプロジェクト名' do
# Pods for Xcodeプロジェクト名
# ここにインストールするライブラリを指定する
pod 'Firebase/Analytics'
pod 'Firebase/Auth'
end最後に pod install で Firebase SDK をインストールします。
pod install無事インストールが完了すると、.xcworkspace ファイルが生成されます。
今後、プロジェクトを開くときはこちらをダブルクリックして開いてください。
.xcodeproj から開くと pod install でインストールしたライブラリが読み込まれずエラーとなってしまいます。
(4) 初期コードの追加
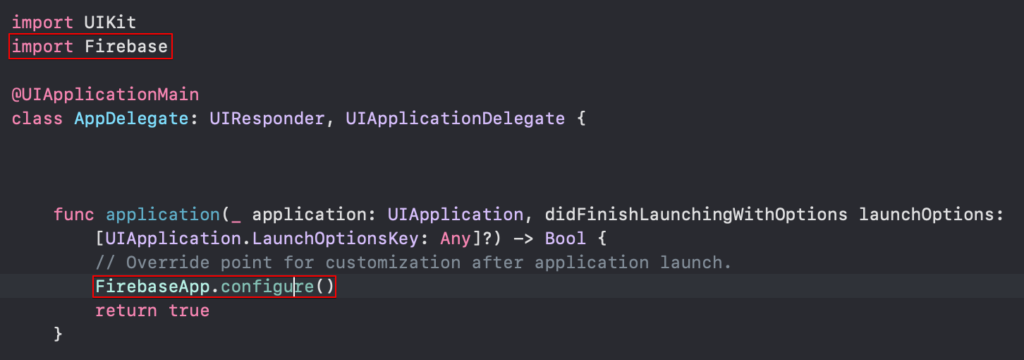
最後に、Firebase ライブラリのインポートと、初期設定コードを AppDelegate に追加します。

この時点でビルドしてエラーが出なければ基本設定は完了です。
次回②メールアドレス・パスワード認証によるユーザー登録編に続きます。






